-
Notifications
You must be signed in to change notification settings - Fork 69
Testing instructions for critical flows
See also Critical flows.
- Ensure you went through the "Merchant store setup" section
- Test the "Regular checkout" experience with shortcode checkout
- Test the "Regular checkout" experience with blocks checkout
- Test the "Checkout with SCA card" experience with shortcode checkout
- Test the "Checkout with SCA card" experience with blocks checkout
- Test the "Checkout failures (with various cards)" experience with shortcode checkout
- Test the "Checkout failures (with various cards)" experience with blocks checkout
- Test the "Checkout & save payment method" experience with shortcode checkout
- Test the "Checkout & save payment method" experience with blocks checkout
- Test the "WooPay checkout" experience with shortcode checkout
- Test the "WooPay checkout" experience with blocks checkout
- Test the "Pay for order" experience with blocks checkout
- Test the "P24 checkout" experience with blocks checkout
- Test the "Bancontact checkout" experience with blocks checkout
- Test the "iDeal checkout" experience with shortcode checkout
- Test the "Klarna checkout" experience with shortcode checkout
- Test the "Klarna checkout" experience with blocks checkout
- Test the "Affirm checkout" experience with shortcode checkout
- Test the "Affirm checkout" experience with blocks checkout
- Test the "Afterpay checkout" experience with shortcode checkout
- Test the "Afterpay checkout" experience with blocks checkout
- Test the "Toggle terms when saving payment methods" experience with shortcode checkout
- Test the "Toggle terms when saving payment methods" experience with shortcode checkout
- Test the "Subscription checkout with Link & payment method change" experience with shortcode checkout
- Test the "Subscription checkout with Link & payment method change" experience with blocks checkout
- Test the "Manage payment method with regular card" experience
- Test the "Delete payment method" experience
- Test the "Manage payment method with 3DSv2 card" experience
- Test the "Manage payment method with declined 3DSv2 card" experience
- Test the "$1M cart limit" experience with shortcode checkout
- Test the "$1M cart limit" experience with blocks checkout
- Open admin area as non-admin
- Onboard via Payments Connect
- Onboard via Payments Connect as a builder
- Onboard via WooCommerce setup wizard
- Onboard via WooCommerce Home Task List
- Onboard via WooCommerce Payments Settings
- Manual plugin installation and setup
- Plugin update (via plugins page)
- Manual capture
- Full refund
- Partial refund
- Refund failure
- View account balances
- View transactions
- Filter transactions
- Search transactions
- Download transactions as CSV file
- View transaction details
- View deposits
- Dispute created notifications
- Add order notes and update order status when disputes are created or closed
- Save evidence
- Winning dispute
- Losing dispute
- Transaction / Dispute / Deposit details for large dataset
- Manual capture from Uncaptured tab in Transactions page
- Manual capture from payment details page
- View Uncaptured transactions in Transactions page
- Purchase subscription product
- Purchaser free trial subscription
- Purchase multiple subscriptions
- Renew subscription
- Change payment method to new card
- Change payment method to saved card
- Set default payment method
- Change default payment method
- Multi-currency: Set up
- Multi-currency: Edit
- Multi-currency: Add widget
- Multi-currency: Onboarding
- Multi-currency: Block Widget for Currency Switcher
- Add a new site to your multisite network following this guide: PbPjnJ-1x-p2.
- Please request a multi site to be created for you if you don't have access to
specialopson JN.
- Please request a multi site to be created for you if you don't have access to
- Install the required plugins like WooCommerce and WooPayments at a network level.
- Go to the network dashboard by selecting
My Sites->Network Admin->Dashboard.
- From here, select the
Pluginssub menu and upload the plugin zip to install a plugin at a network level.
- In the plugin listing page, you'll be able to see
Networkat the bottom of the plugin.
- Go to the network dashboard by selecting
- Follow the manual plugin installation steps listed for the single site flow.
- Create a new site and finish setup wizard using United States address as a store address without checking WooPayments on Business Details step (You can also use an existing site if available).
- Install the latest stable version of WooPayments via WP-ADMIN -> Plugins page.
- Complete the WooPayments onboarding and KYC flow.
- Go to WP-ADMIN -> Plugins & click on Upload Plugin to upload the testing package.
- Click on Replace current with uploaded to update the installed version with the new one (screenshot).
- Confirm that the the plugin update is successful without any errors.
- Go to WooPayments pages and confirm that they are loading as expected.
- Follow the "Regular checkout" listed for the single site flow.
- Ensure that "Credit card / Debit card" is the only checked payment method in "WooCommerce > Payments > WooPayments > Payments accepted on checkout"
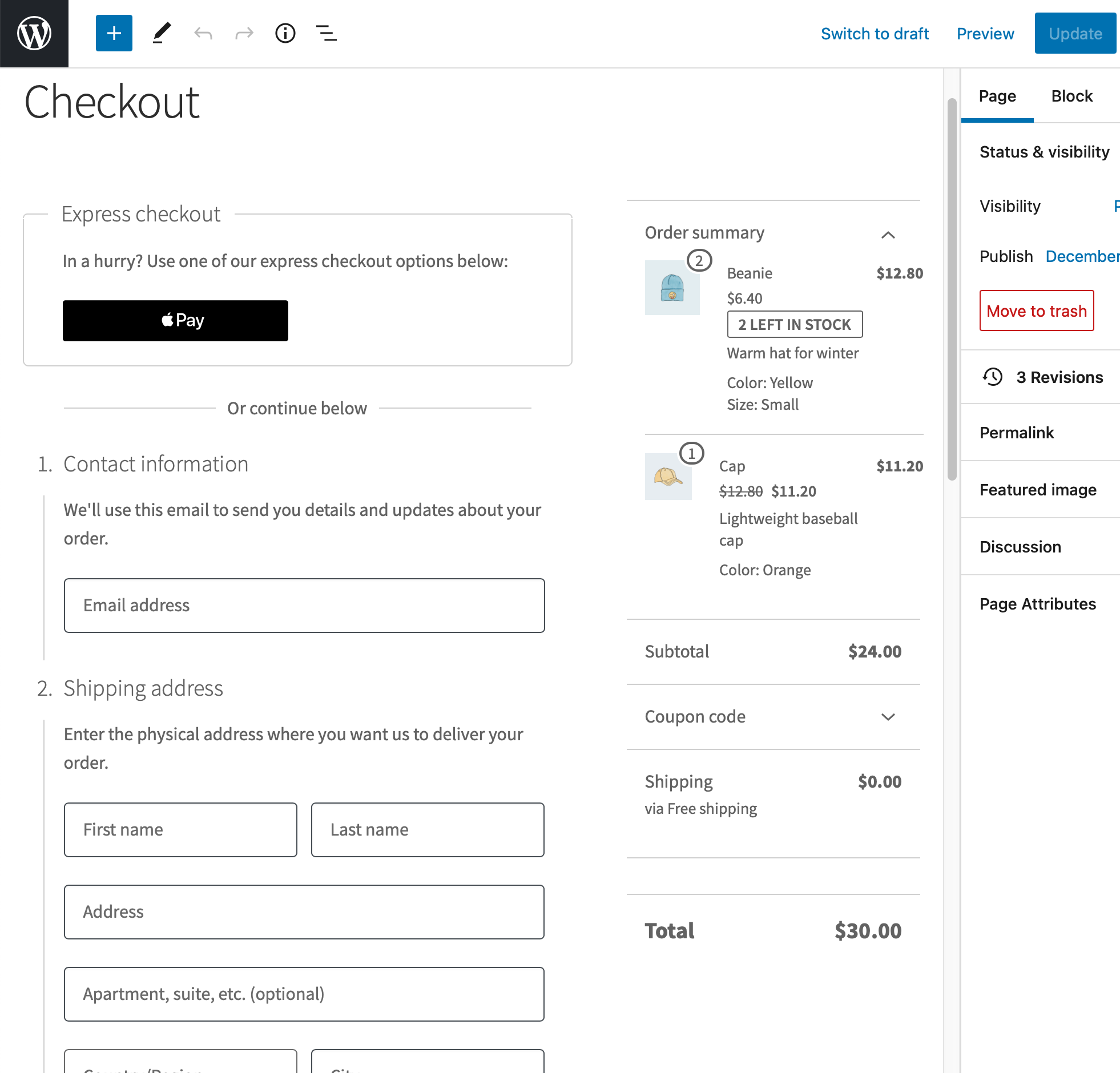
- The tests below test both "shortcode checkout" and "blocks checkout". Set up two separate pages to test with on your store. Add the checkout block from WooCommerce Blocks plugin.
- As a merchant, navigate to Pages > Add new.
- Add the Checkout block to the page.
- Make sure the Checkout block is rendered without any errors.
- Save the page.
- Go to the store page and add a product to your cart.
- Go to the newly created Checkout page.
- Make sure the newly created Checkout page is loaded without any errors.


The individual scenarios below are each referenced in the "Shopper" tests section above, as well as the smoke tests.
Expected outcome: Customers should be able to add credit cards to their account using other payment gateways without errors poping out (in Stripe's context)
Testing Instructions
- Have WooPayments installed and configured
- Have some other Credit Card Payment method installed and configured (e.g.: WC Stripe)
- Log in as a customer
- Go to My account > Payment Methods
- Click on Add Payment Method
- Fill the other gateway Credit Card details
- Try to submit
- The error "Your card number is incomplete" should not show up
- Add regular product to cart and go to checkout as a guest.
- Confirm that card fields are displayed.
- Fill the form with missing credit card fields, submit form, confirm errors are displayed.
- Fill the form with card number
4242424242424242, future expiration date, and any CVC code, submit the form. - Confirm order complete page is shown.
- As a merchant, under WooCommerce > Orders, confirm that the latest order was created successfully.
- Under transactions, confirm that the transaction details are recorded successfully.
Follow the steps for regular checkout (above) but use one of the SCA cards: https://stripe.com/docs/testing#regulatory-cards. When placing the order an additional modal should be displayed to confirm card authorisation.
Note: When testing card failures, make sure you keep the errors under 10 failures in a lapse of 5 minutes. Passing this threshold results in the Card Testing Prevention flag being enabled for your account, which will prevent you from using test cards when testing other flows. This flag can be lifted, but it's simpler to avoid it.
Follow the steps for checkout with a normal card but using the following test cards:
| Card number | Expected error message |
|---|---|
| 4000000000000002 | Error: Your card was declined. |
| 4000000000009995 | Error: Your card has insufficient funds. |
| 4000000000009987 | Error: Your card was declined. |
| 4000000000000069 | Error: Your card has expired. |
| 4000000000000127 | Error: Your card's security code is incorrect. |
| 4000000000000119 | Error: An error occurred while processing your card. Try again in a little bit. |
| 4242424242424241 | Your card number is invalid. |
All the cards from the previous table except the last one (4242424242424241) should generate a failed order when checkout is submitted. To validate it:
- As a merchant, under WooCommerce > Orders, confirm that the latest order was created successfully, but has a
Failedstatus. - Open the order, confirm that in the Order Notes there is a message that indicates that the payment failed and the reason for the failure (which should be the same that was displayed to the shopper during checkout).
- As a merchant, go to the Payments > Settings page, and make sure the "Enable payments via saved cards" setting is enabled.
- Add regular product to cart and go to checkout as a logged in user.
- Confirm that card fields are displayed.
- Fill the form with card number
4242424242424242, future expiration date, and any CVC code. - Check the "save payment method" option and checkout.
- Confirm order complete page is shown.
- As a merchant, under WooCommerce > Orders, confirm that the latest order was created successfully.
- Under transactions, confirm that the transaction details are recorded successfully.
- Back as a customer, add another item to cart and go to checkout to confirm that the saved payment method is displayed.
- Confirm you can successfully checkout with that saved payment method.
Repeat the instructions, but use a 3DS test card instead (please ensure to use the 3DS card for the saved payment method as well): 4000002500003155.
- Add a product and go to the checkout page
- Pay with a declined card
4000000000000002- the error should occur which is expected - Navigate to My account -> Orders and click Pay button in Actions column for the latest order
- Select 'Use a new payment method', fill the form but do not fill some of the inputs.
- Click on 'Pay for Order', check that you see the errors displayed.
- Fill out the form, check the box 'Save payment information to my account for future purchases.', click on 'Pay for Order', verify the order is placed.
- Check that the payment method has been saved, for example from My Account > Payment Methods.
- Set the order again to "Pending Payment" and test with a card that requires confirmation (
4000002500003155). - Test without saving the payment method.
- Repeat steps 1-6 but this time, pay with any non-card payment method (e.g.P24, EPS)
- As a customer, add a subscription product to the cart and proceed the checkout page.
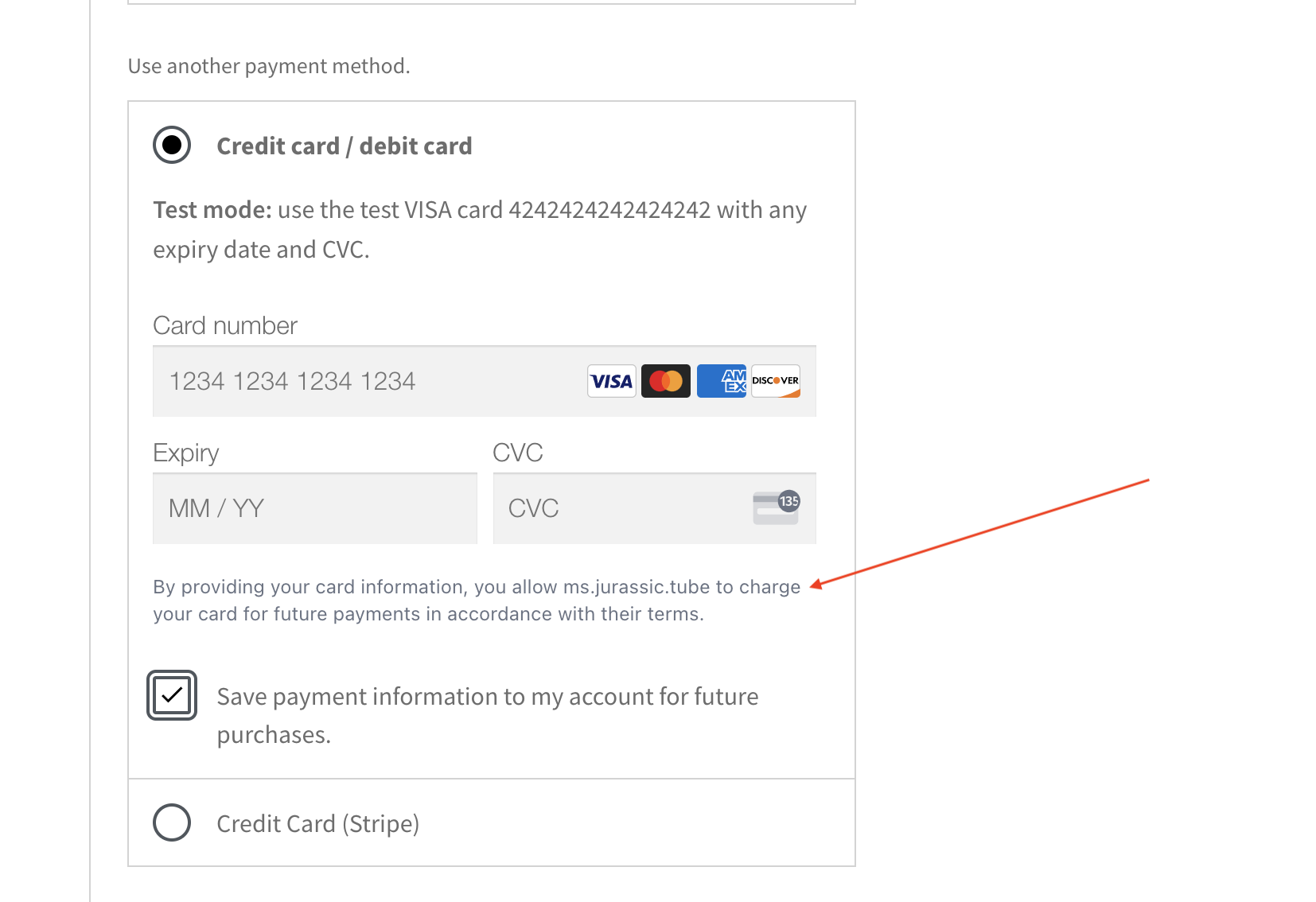
- Ensure that the legal mandate is present underneath the payment fields inside on the card page.
- Ensure the "save payment information to my account for future purchases" checkbox is not shown.
- Remove any subscription products from the cart and add a regular product.
- Proceed to the checkout and note that when the save payment checkbox is checked, the legal mandate appears.
- Confirm that this mandate disappears if the checkbox is unchecked.

- Install and enable the Subscriptions plugin.
- Create a subscription product.
- Enable "Stripe Link" as a payment method
- Add the subscription product to the cart and continue with checkout.
- Purchase a subscription (using a different customer account as the test before) with Stripe Link.
- Go to My account -> Subscriptions and find the subscription you just purchased. Click View
- On the opened details page, click Change payment
- Use a new card payment method and fill the form in with card number
4242424242424242, future expiration date, and any CVC code. - Click Change payment method and confirm that you are successfully redirected back to the subscription's details page
- Confirm that on the details page, in the Payment row, you see the details of the card you just added
- Check ability to renew now on subscription.
- Change renewal date to be sooner if desired (min of 1 hour ahead) and confirm subscription automatically renews.
- Change store billing country to Belgium
- If EUR is your default currency, navigate to WooCommerce > Settings > General and change the currency to USD.
- If EUR is an enabled currency in your store, navigate to WooCommerce > Settings > Multi-Currency and remove EUR as a currency.
- Navigate to Payments > Settings.
- Click Add payment method, verify Bancontact is in the modal, along with its icon.
- Select Bancontact, a notice should appear stating that Euros are being added to your store. Click Add selected, then scroll to the bottom and click Save changes.
- Verify Bancontact and its logo are now in the Payment methods area.
- Navigate to WooCommerce > Settings > Multi-Currency and verify EUR is now an enabled currency in your store.
- On the frontend, add an item to your cart, and go to checkout.
- Verify your currency is not EUR, payment method should show as Credit card / debit card and when selecting Use a new payment method, Bancontact should not appear.
- Switch your currency to EUR, payment method should show as Popular payment methods and when selecting Use a new payment method, Bancontact should appear.
- Select Bancontact.
- Complete checkout/place order.
- You will be taken to a Stripe test confirmation page, choose Authorize test payment.
- Once order is received, navigate to WooCommerce > Orders in the admin.
- Find your order and select it.
- Click Refund, and then increase a line item in your order to 1.
- Click Refund via WooPayments, verify your refund completed.
- Navigate to Payments > Transactions, you should see your Payment and Payment refund listed for your order, verify both have the Bancontact logo.
- Click on the Payment, then verify the Payment method both at the top and bottom are correctly formatting (they will have default test info).
- Do the same for the Payment refund.
- Navigate to Payments > Settings, then click the trash can icon to delete Bancontact. Verify the name and the logo in the modal are correct, then click Remove, scroll to the bottom and Save changes.
- Verify Bancontact is no longer in the list of Payment methods.
- Change store billing country to Poland
- If Polish zloty is an enabled currency in your store, navigate to WooCommerce > Settings > Multi-Currency and remove PLN as a currency.
- Navigate to Payments > Settings.
- Click Add payment method, verify P24 is in the modal, along with its icon.
- Select P24, a notice should appear stating that PLN are being added to your store. Click Add selected, then scroll to the bottom and click Save changes.
- Verify PLN and its logo are now in the Payment methods area.
- Navigate to WooCommerce > Settings > Multi-Currency and verify PLN is now an enabled currency in your store.
- On the frontend, add an item to your cart, and go to checkout.
- Verify your currency is not EUR or PLN, payment method should show as Credit card / debit card and when selecting Use a new payment method, P24 should not appear.
- Switch your currency to EUR, payment method should show as Popular payment methods and when selecting Use a new payment method, P24 should appear.
- Switch your currency to PLN, payment method should show as Popular payment methods and when selecting Use a new payment method, P24 should appear.
- Select P24.
- Complete checkout/place order.
- You will be taken to a Stripe test confirmation page, choose Authorize test payment.
- Once order is received, navigate to WooCommerce > Orders in the admin.
- Find your order and select it.
- Click Refund, and then increase a line item in your order to 1.
- Click Refund via WooPayments, verify your refund completed.
- Navigate to Payments > Transactions, you should see your Payment and Payment refund listed for your order, verify both have the P24 logo.
- Click on the Payment, then verify the Payment method both at the top and bottom are correctly formatting (they will have default test info).
- Do the same for the Payment refund.
- Navigate to Payments > Settings, then click the trash can icon to delete P24. Verify the name and the logo in the modal are correct, then click Remove, scroll to the bottom and Save changes.
- Verify P24 is no longer in the list of Payment methods.
- Change store billing country to the Netherlands
- If EUR is an enabled currency in your store, navigate to WooCommerce > Settings > Multi-Currency and remove EUR as a currency.
- Navigate to Payments > Settings.
- Click Add payment method, verify iDEAL is in the modal, along with its icon.
- Select iDEAL, a notice should appear stating that EUR are being added to your store. Click Add selected, then scroll to the bottom and click Save changes.
- Verify iDEAL and its logo are now in the Payment methods area.
- Navigate to WooCommerce > Settings > Multi-Currency and verify EUR is now an enabled currency in your store.
- On the frontend, add an item to your cart, and go to checkout.
- Verify your currency is not EUR, payment method should show as Credit card / debit card and when selecting Use a new payment method, iDEAL should not appear.
- Switch your currency to EUR, payment method should show as Popular payment methods and when selecting Use a new payment method, iDEAL should appear.
- Select iDEAL.
- Complete checkout/place order.
- You will be taken to a Stripe test confirmation page, choose Authorize test payment.
- Once order is received, navigate to WooCommerce > Orders in the admin.
- Find your order and select it.
- Click Refund, and then increase a line item in your order to 1.
- Click Refund via WooPayments, verify your refund completed.
- Navigate to Payments > Transactions, you should see your Payment and Payment refund listed for your order, verify both have the iDEAL logo.
- Click on the Payment, then verify the Payment method both at the top and bottom are correctly formatting (they will have default test info).
- Do the same for the Payment refund.
- Navigate to Payments > Settings, then de-select the checkbox to delete iDEAL. Verify the name and the logo in the modal are correct, then click Remove, scroll to the bottom and Save changes.
- Verify iDEAL is no longer in the list of Payment methods.
As a merchant, ensure "Klarna" is enabled in the WooPayments settings, at Payments > Settings in the "Buy now, pay later" section. If you onboarded on Stripe with a US-based account, you can follow the instructions below. If the account you onboarded with is not US-based, you'll need to change billing country/currency accordingly.
- On the frontend, add an item to your cart, and go to checkout.
- Ensure that the presentment currency is "USD" via the currency widget (in case of multi-currency sites) or via WooCommerce > Settings > General, "Currency" section (in case of single currency site)
- Enter a US-based billing address
- Verify "Klarna" and its logo are now in the Payment methods area
- Select "Klarna" from the list of available payment methods
- Click "Place order"
- You'll be redirected to the Klarna testing page
- Select "Pay now in full with card"
- Pay with Klarna. You'll be redirected back to the merchant's site.
- As a merchant, navigate to WooCommerce > Orders.
- Find your order and select it.
- On the order page, ensure the order details states "Payment via Klarna" under the order number.
- On the order page, click the "Refund" button.
- Increase the item quantity to 1 for the item to be refunded
- Click the "Refund {amount} via WooPayments (Klarna)", verify the refund completed.
- Navigate to Payments > Transactions, you should see your payment and payment refund listed for the order. Verify both have the Klarna logo.
- Navigate to Payments > Settings, then de-select the checkbox to delete Klarna. Verify the name and the logo in the modal are correct, then click Remove, scroll to the bottom and Save changes.
- Verify Klarna is no longer in the list of Payment methods at checkout.
As a merchant, ensure "Affirm" is enabled in the WooPayments settings, at Payments > Settings in the "Buy now, pay later" section. If you onboarded on Stripe with a US-based account, you can follow the instructions below. If the account you onboarded with is not US-based, you'll need to change billing country/currency accordingly.
- On the frontend, add at least $50 worth of items to your cart, and go to checkout.
- Ensure that the presentment currency is "USD" via the currency widget (in case of multi-currency sites) or via WooCommerce > Settings > General, "Currency" section (in case of single currency site)
- Enter a US-based billing address
- Verify "Affirm" and its logo are now in the Payment methods area
- Select "Affirm" from the list of available payment methods
- Click "Place order"
- You'll be redirected to the Affirm testing page
- Click "Authorize test payment". You'll be redirected back to the merchant's site.
- As a merchant, navigate to WooCommerce > Orders.
- Find your order and select it.
- On the order page, ensure the order details states "Payment via Affirm" under the order number.
- On the order page, click the "Refund" button.
- Increase the item quantity to 1 for the item to be refunded
- Click the "Refund {amount} via WooPayments (Affirm)", verify the refund completed.
- Navigate to Payments > Transactions, you should see your payment and payment refund listed for the order. Verify both have the Affirm logo.
- Navigate to Payments > Settings, then de-select the checkbox to delete Affirm. Verify the name and the logo in the modal are correct, then click Remove, scroll to the bottom and Save changes.
- Verify Affirm is no longer in the list of Payment methods at checkout.
As a merchant, ensure "Afterpay" is enabled in the WooPayments settings, at Payments > Settings in the "Buy now, pay later" section. If you onboarded on Stripe with a US-based account, you can follow the instructions below. If the account you onboarded with is not US-based, you'll need to change billing country/currency accordingly.
- On the frontend, add an item to your cart, and go to checkout.
- Ensure that the presentment currency is "USD" via the currency widget (in case of multi-currency sites) or via WooCommerce > Settings > General, "Currency" section (in case of single currency site)
- Enter a US-based billing address
- Verify "Afterpay" and its logo are now in the Payment methods area
- Select "Afterpay" from the list of available payment methods
- Click "Place order"
- You'll be redirected to the Afterpay testing page
- Click "Authorize test payment". You'll be redirected back to the merchant's site.
- As a merchant, navigate to WooCommerce > Orders.
- Find your order and select it.
- On the order page, ensure the order details states "Payment via Afterpay" under the order number.
- On the order page, click the "Refund" button.
- Increase the item quantity to 1 for the item to be refunded
- Click the "Refund {amount} via WooPayments (Afterpay)", verify the refund completed.
- Navigate to Payments > Transactions, you should see your payment and payment refund listed for the order. Verify both have the Afterpay logo.
- Navigate to Payments > Settings, then click the trash can icon to delete Afterpay. Verify the name and the logo in the modal are correct, then click Remove, scroll to the bottom and Save changes.
- Verify Afterpay is no longer in the list of Payment methods at checkout.
- As a customer, add sufficient products to the cart to go beyond the $1,000,000.00 USD (or 1.000.000,00 EUR) cart amount
- Go to the checkout page
- An error message should appear below the selected WooPayments payment method that tells the customer to lower the cart amount


- Merchant account must be US-based
- WooPay must be enabled at checkout (Via WooCommerce > WooPayments Settings > Express checkouts)

- WooPay must be enabled on the product page (Via WooCommerce > WooPayments Settings > Express checkouts > WooPay > "Customize")

- As a customer, navigate to a product page for a product (any kind of product should work: simple, variable, virtual, subscription)
- Click "Buy with WooPay" next to the "Add to cart" CTA
- Customer should be redirected to the WooPay checkout page and presented with a login form. Note: If you click the button very quickly after page load you will get the OTP modal to complete the email and OTP steps and then get redirected.
- Enter a new email address into the "sign up" email field, click "Continue"

- Enter a valid phone number, click "verify your account"
- Enter the OTP code you received on the phone number previously entered
- The full checkout form should now load
- Fill in the details for the shipping address, card details
- Click "Place order"
- You should be redirected to the "Order success" page on the merchant's site

- Add a new product to the cart
- Go to the checkout page
- Enter the email address you previously entered on the "Email" field on checkout
- You should be prompted to log into WooPay (or be redirected directly to checkout, based on your browser's settings)
- Once landed on WooPay you should have the payment method/shipping address you used previously
- Click "Place order"
- You should be redirected to the "Order success" page on the merchant's site
- As a shopper go to the merchant site
- Add a non-subscription product to your cart
- Go to the blocks checkout page
- Use an email that is not associated with a WooPay account (this can be done by adding + before @ e.g. emails sent to both [email protected] and [email protected] will be delivered to the same inbox)
- Use a US address
- Use a real phone to receive the OTP via sms or a site that allows you to receive sms via a phone number
- Check the
Save my information for a faster and secure checkoutoption
- Complete the merchant's site checkout by clicking the "Place Order" button.
- Go to https://pay.woo.com/account
- Fill the email address with the email you used to create the account
- Click continue
- Make sure you can see the OTP field

- Repeat the test from the beginning but this time use to the shortcode/classic checkout page instead
- Repeat the test with a subscription product
- As a Shopper navigate to My account -> Payment methods and click Add payment method button.
- Fill the form in with card number
4242424242424242, future expiration date, and any CVC code. - Click Add payment method button.
- Observe Payment method successfully added. success message.
- Observe the payment method listed on the payment methods page:
- Use the newly saved payment method to purchase a simple product
- After a payment method being added in 'Add new payment method', note the 'Delete' button located on the right side of the payment method entry.
- Click the 'Delete' button.
- Observe 'Payment method deleted.' success message.
- Observe the payment method is not listed anymore:
- As a Shopper navigate to My account -> Payment methods and click Add payment method button.
- Fill the form in with card number
4000000000003220, future expiration date, and any CVC code - Click Add payment method button
- Observe the 3DS authentication pop-up modal appears correctly
- Fail the authentication and confirm that the user sees the error notice
We are unable to authenticate your payment method. Please choose a different payment method and try again. - Click Add payment method button once more and confirm that the authentication pop-up modal appears as expected
- Complete the authentication
- Observe Payment method successfully added. success message.
- Observe the payment method listed on the payment methods page.
- Use the newly saved payment method to purchase a simple product
- Click Add payment method button on the payment methods page
- Fill the form in with card number
4000000000000002, future expiration date, and any CVC code - Confirm the error notice
Error: Your card was declined.is displayed.
Payment Request without the live account can only be tested with Chrome browser and its Payment Request Button feature.
- Enable Payment Request under Payment > Settings page and save settings.
- Ensure that the store is accessible via public HTTPS URL (e.g. with Jurassic Ninja).
- Add a real valid credit card to Chrome Payment settings. Test card used to work but no longer. See https://github.com/Automattic/woocommerce-payments/issues/4092.
Note: "Payment Request" option ( Apple Pay, Google Pay, etc. ) will be disabled for subscriptions with free trial if the product isn't virtual or downloadable. This is a limitation of checkout flow and not an issue.
Expected outcome: I am able to successfully change a subscription's payment method via My Account.
Testing instructions
Make sure that Manual Renewal Payments is disabled
- As a Merchant, ensure the WooCommerce Subscriptions plugin is installed.
- As a Shopper, purchase any subscription product.
- Navigate to My account → Subscriptions and open the newly created subscription entry.
- Observe 3 buttons for “Actions”. Click “Change payment” button.
- In the second block, select “Use a new payment method” option.
- Provide
5555555555554444as the test card number, future expiration date, and a CVC code. - Click the “Change payment method” button.
- Ensure the payment method is updated successfully.
Testing instructions
First of all you'll need at least two shipping methods for at least one shipping zone.
- Go to WooCommerce > Settings > Shipping.
- Click "Locations not covered by your other zones".
- Click "Add shipping method" -> Select "Flat rate" in dropdown then click "Add shipping method".
- Click "Add shipping method" -> Select "Free shipping" in dropdown then click "Add shipping method".
- Mouse over "Flat rate" then click "Edit". set "Cost" to 20. Click "Save changes".
- Create a simple product. Set price to 20.
- Go to the product's page.
- Click "Buy now" button
- "Shipping" should cost $0 so far. Total should be $20.
- Enter/chose a shipping address.
- Notice "Shipping" costs $20 now. Total should be $40.
- In Shipping Method, chose "Free shipping"
- Shipping now should costs $0. Total should be $20.
Ability to save payment information to Stripe Link and use it for the checkout.
- Navigate to Payments > Settings
- Check the Link by Stripe checkbox in the Express checkouts section
- If the previous step is not possible and there's a message on the checkbox stating To enable Link by Stripe, you must first disable WooPay, then uncheck the WooPay payment method and try to check Link by Stripe again
- Save changes
- Set store currency to USD (Merchant site -> My account -> Account details -> Default currency)
- Add any product to the cart and proceed to the checkout
- Before continuing with the next steps, ensure that the email input field on the checkout page is not filled out with the email that exists on the Stripe Link. Refresh the page if any changes were made to accomplish this
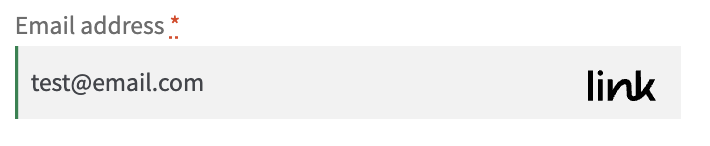
- On the checkout page, confirm that the Stripe Link button is visible in the email input field

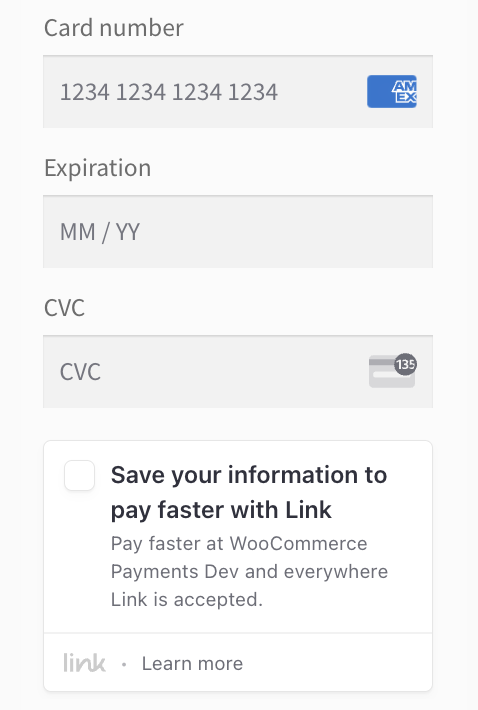
- In case page loading ended up with the email input field being filled out with an email address, click the Stripe Link button and confirm, that the Save your information to pay faster with Link is shown as part of the Stripe Payment Element.

-
In case page loading ended up with the email input field being empty, type any email that doesn't exist in the Stripe Link system and confirm that the checkbox from the screenshot above is successfully displayed as part of the Stripe Payment Element.
-
After providing all the informations, click Place order and confirm that the checkout finished successfully.
-
Add a new product to the cart and go to the checkout page
-
Type in the email address that was previously saved to the Stripe Link account
-
Confirm that the Stripe autofill authentication modal appeared

-
Enter
000000and confirm, that the autofill modal now lists the address that was saved in the previous testing steps
-
Confirm that all the billing fields (First Name, Last Name, Address Line 1, Address Line 2, City, State, Postcode and Country) are populated successfully from the saved Stripe Link account
-
Type in a phone number
-
When opening Card gateway, confirm that it's replaced with the Stripe Link element that refers to the card that was saved in the previous steps

-
Click Place order and confirm that the checkout ended up with a success
-
Navigate to WooCommerce -> Orders, find the order you've just made and confirm that it's in the Processing status

Perform all the steps as for the classic checkout described above (except the note below), in the same sequence. Instead of classic checkout, create a Blocks checkout page and use it for the checkout.
Note: For the blocks checkout, the Stripe Link button will appear only after the Payment Element radio button is clicked and the element is opened.

- Go to product page and select product options (quantity and other params if required by product).
- Click Pay now button.
- Pick saved card from Chrome payment UI.
- Order should be completed successfully.
- Add several products to cart and go the cart page.
- Adjust cart settings if needed.
- Click Pay now button.
- Pick saved card from Chrome payment UI.
- Order should be completed successfully.
- Set-up Payment Request as described above.
- Add a 3DS test card like 4000002500003155 to Chrome Payment settings. Any cardholder name, valid expiration date and any CVV will work.
- Try to pay with that card using the Payment Request button.
- Order should be completed successfully.
- Open an incognito window
- As a Merchant go to wp-admin > Users > Add new user
- Create a new user with the editor role
- Log to wp-admin using the newly created user credentials
- Make sure no error shows up
- Keep this tab open and execute again steps 3 and 4 while doing the onboarding as an admin on another tab/browser repeat again after onboarding
- Create a fresh site with WooCommerce and the WCPay Dev Tools plugin (link to latest zip) - (here is a direct Jurassic Ninja create link). Go to the site's WordPress admin dashboard.
- Make sure the WCPay Dev Tools plugin is activated and that
dev modeis enabled when clicking on the WCPay Dev main menu item:
- Click on the "WooCommerce" main menu item and you will be redirected to the WooCommerce setup wizard. Click on the "Skip guided setup" link:

- Choose "United States" as your business location (the region doesn't matter) and click on "Go to my store":

- Go to Plugins > Add New on your WordPress site. Click on Upload plugin and upload the current WooPayments testing plugin .zip file. Activate the installed WooPayments plugin.
- Click on the Payments menu item to go to the Payments Connect page. Make sure you see a notice that "Sandbox mode is enabled, only test accounts will be created."
- Click on the Connect your store button, and you should be asked to connect your site to your WordPress.com account (you may need to login and/or create a WordPress.com account):

- Once you approved your site WPCOM connection, you will be redirected to the WooPayments setup wizard:

- You should now see the step asking for business details, such as country, business type and business industry. Some fields might be prefilled. Fill in all the fields and make sure that for the business legal structure field (labeled What type of legal entity is your business?) you choose the Individual select option. Click on Continue.

- You should now see the final step of the wizard asking for an estimated annual Ecommerce revenue and timeline for taking your store live. Choose the Less than 250k option for the select field labeled with What is your estimated annual Ecommerce revenue (USD)?, and Within 1 month for the select field labeled with What is the estimated timeline for taking your store live?. Click on Continue.

- You should see a loading and then the following screen:

- Click
Add Information. A pop-up should appear. Enter the test phone number, an email address, and then use the test 2FA code. After clicking continue, the pop-up will close and you should see a screen similar to the following as part of the WooPayments onboarding:
- Click
Cancelin the top right corner to exit the onboarding early. - You will be redirected to the Payments Connect page. Click on "Finish business details verifications" and you will be redirected to the onboarding page again:


- Complete the onboarding by entering the details (legal name, email, and date of birth).
- Click on Continue, and you will be taken directly to the last step of the Stripe KYC with an Agree and submit button. You should not be required to provide bank account details or other documents, even if on "Payout details" it might say "Information required" for the bank account.
- Click on the Agree and submit button, and you will see "Thanks for adding information to set up your account..." notice and then in a few seconds get redirected to the Payments > Overview page (with the menu 'Payments' active).
- You will see a popup window asking you if you want to setup payments and deposits or just enable payments. Click on "Start selling" and the popup window will close:

- Go to the Account details page section and make sure that Payments are enabled.

- Click on the "Start receiving deposits" button from the "Verify your bank account to start receiving deposits" task, and you should be redirected to the Stripe KYC again (also embedded):

- Provide all the details asked during the Stripe KYC, such as full address, phone number, social security number, test bank account, etc. On the last step, wait for all verifications to finish (they have "Verifying" loading badges) and then click the "Confirm" button.
- You should be redirected to the Payments > Overview page. Check that both Payments and Deposits are enabled. Please note that it may take around 30 seconds to a minute for platform webhooks to arrive at your test store; in that case, you need to wait and refresh the page.

- Create a fresh site with just WooCommerce, NOT also the WCPay Dev Tools plugin - (here is a direct Jurassic Ninja create link). Go to the site's WordPress admin dashboard.
- Click on the "WooCommerce" main menu item, and you will be redirected to the WooCommerce setup wizard. Click on the "Skip guided setup" link:

- Choose "United States" as your business location (the US state doesn't matter) and click on "Go to my store":

- Go to Plugins > Add New on your WordPress site. Click on Upload plugin and upload the current WooPayments testing plugin .zip file. Activate the installed WooPayments plugin.
- Click on the Payments menu item to go to the Payments Connect page. Make sure you do not see a notice that "Sandbox mode is enabled, only test accounts will be created."
- Click on the I'm setting up a store for someone else section and then click the Enable sandbox mode button.

- A full-screen loading screen will open, and you will need to wait a couple of seconds (30 seconds max):

- You will be redirected to the Payments > Overview page. Go to the Account details page section and make sure that Payments are enabled

- There should be a notice at the top of the page about the account being in sandbox mode. Click the "set up a live WooPayments account" link in the notice. It will open a popup titled "Set up live payments on your store"; click the "Continue setup" button:


- You should be redirected to the WooPayments onboarding wizard.

- Select "Company" for the "What type of legal entity is your business?" field and "Sole proprietorship" for the "What category of legal entity identify your business?" field. Finish the wizard and choose any value for the rest of the fields.

- You should see a loading and then the following screen:

- Click "Add information". The pop-up that appeared should not contain test mode indicator. Close popup and click "Cancel":
 .
. - You should be taken back to your site's Payments Connect page with a notice saying "Please complete your WooPayments setup to process payments."

- Click on the "Finish business details verifications" button, and you should be taken to the embedded KYC again, with no "Test mode" badge in the popup.
- Close the popup and click "Cancel" again, and you should be again taken back to your site's Payments Connect page with a notice saying "Please complete your WooPayments setup to process payments."
- Click on the "Reset account link" and you will be presented with a modal titled "Reset account". Click on the "Yes, reset account" button.


- You should be taken to the Payments Connect page with no notices and with both sections present: the main one with the "Verify business details" button and the "I'm setting up a store for someone else" collapsed section. There may be a promo section between the two.

- Click on the "Verify business details" button, and you will be directed to the WooPayments onboarding wizard.
Note: this flow downloads and installs the latest plugin version from WordPress.org.
- Create a fresh site with WooCommerce and the WCPay Dev Tools plugin (link to latest zip) - (here is a direct Jurassic Ninja create link). Go to the site's WordPress admin dashboard.
- Make sure the WCPay Dev Tools plugin is activated and that
dev modeis enabled when clicking on the WCPay Dev main menu item:
- Click on the "WooCommerce" main menu item and you will be redirected to the WooCommerce setup wizard:

- Click on "Set up my store" and then click on "Continue" to the next step.
- On the "Tell us a bit about your store" step, fill in the required information and make sure you select "United States" for the "WHERE IS YOUR STORE LOCATED?" field (the specific US state doesn't matter):

- Click "Continue" to proceed to the next step: "Get a boost with our free features". Make sure WooPayments is checked in the list (it should be checked by default):

- Click on "Continue" to install all the recommended extensions, including WooPayments.
- When presented with/redirected to the screen to connect your store to your WordPress.com account, approve the connection (you may need to login and/or create a WordPress.com account):

- You should be redirected back to your store's WooCommerce > Home page. Click on the "Get paid with WooPayments" task (it may have a discount badge attached):

- You should be redirected to the Payments Connect page. You should see a notice at the top saying that "Sandbox mode is enabled...".

- Click on the "Verify business details" button to open the WooPayments onboarding wizard. The "Business location" should be "United States".

- Complete the WooPayments onboarding wizard by selecting any option you want for the requested fields, and you will be redirected to the Stripe KYC wizard/flow.
- You should see a "Test mode" badge. Use test data helpers (where available) and complete the Stripe KYC.

- After the Stripe KYC flow completion, you should be redirected back to your site's Payments > Overview page. Depending on the information you've provided, you may see a modal titled "You're ready to sell" - click on "Start selling":

- Confirm the account is created and its status displayed: (payments and deposits may show as enabled instead of pending verification - see p1724749570101749/1723560302.786919-slack-C011ENB20Q1)

- Go to Payments > Settings and confirm that:
- the "Enable WooPayments" checkbox is checked;
- there is no "Enable test mode" checkbox, but you see a notice with "WooPayments is in sandbox mode" and a "Set up payments" button;
- "Credit/Debit Card" is checked/enabled in the "Payments accepted on checkout" section, under Payments methods.

- Click on the "Set up payments" button in the "WooPayments is in sandbox mode" notice, and you should be presented with a modal titled "Set up live payments on your store". Click the "Continue setup" button.

- After a couple of seconds, you should be redirected to the WooPayments onboarding wizard to start a new onboarding process:

Note: this flow downloads and installs the latest plugin version from WordPress.org.
- Create a fresh site with WooCommerce and the WCPay Dev Tools plugin (link to latest zip) - (here is a direct Jurassic Ninja create link). Go to the site's WordPress admin dashboard.
- Make sure the WCPay Dev Tools plugin is activated and that
dev modeis enabled when clicking on the WCPay Dev main menu item:
- Click on the "WooCommerce" main menu item and you will be redirected to the WooCommerce setup wizard. Click on the "Skip guided setup" link:

- Choose "United States" as your business location (the region doesn't matter) and click on "Go to my store":

- Go to the WooCommerce > Home page, and click on the Get paid with WooPayments task (it may have a discount badge associated with it):

- After a couple of seconds WooPayments is installed and activated, and you are redirected to the WPCOM connection setup screens. Click on the "Connect" button and connect your site to your WordPress.com account (you may need to login and/or create a WordPress.com account):

- Once you approved your site WPCOM connection, you will be redirected to the WooPayments setup wizard:

- Complete the WooPayments wizard, and you will be redirected to the Stripe KYC wizard/flow.
- You should see a "Test mode" badge. Use test data helpers (where available) and complete the Stripe KYC.

- After the Stripe KYC flow completion, you should be redirected back to your site's Payments > Overview page.
- Confirm the account is created and its status displayed:

Note: this flow downloads and installs the latest plugin version from WordPress.org.
- Create a fresh site with WooCommerce and the WCPay Dev Tools plugin (link to latest zip) - (here is a direct Jurassic Ninja create link). Go to the site's WordPress admin dashboard.
- Make sure the WCPay Dev Tools plugin is activated and that
dev modeis enabled when clicking on the WCPay Dev main menu item:
- Click on the "WooCommerce" main menu item and you will be redirected to the WooCommerce setup wizard. Click on the "Skip guided setup" link:

- Choose "United States" as your business location (the region doesn't matter) and click on "Go to my store":

- Go to the WooCommerce > Settings, click on the "Payments" tab, and you should see a WooPayments line at the top of the payment methods list. Click on "Install":

- After WooPayments is installed, you will be redirected to the Payments Connect page. Click on the Connect your store button and you should be asked to connect your site to your WordPress.com account (you may need to login and/or create a WordPress.com account):

- Once you approved your site WPCOM connection, you will be redirected to the WooPayments setup wizard:

- Complete the WooPayments wizard, and you will be redirected to the Stripe KYC wizard/flow.
- After the Stripe KYC flow completion, you should be redirected back to your site's Payments > Overview page.
- Confirm the account is created and its status displayed:

- Create a new site and click on "Skip guided setup" when redirected to the WooCommerce setup wizard:

- Choose "United States" as your business location (the region doesn't matter) and click on "Go to my store":

- Follow instructions in the docs (https://docs.woocommerce.com/document/payments/#section-2) to manually install and set up WooPayments.
- After completing the onboarding wizard and KYC flow you should be redirected to Payments > Overview Page (with the menu 'Payments' active).
- Make sure there is success note.
- Using Merchant account enable Manual capture on Payments > Settings page and save settings.
- Follow normal card checkout flow as a Shopper to make a purchase. Take a note of order number created.
- Using Merchant account go WooCommerce > Orders page and open the order created above. The order should have status
On Hold. - In the order sidebar choose Capture charge in Order actions dropdown and click
>button next to it. After page reload the order should change status toProcessingand notes should be added to the order about successful charge.
Note: when trying to change order status to "Cancelled" before capturing a payment, a modal should appear to indicate that authorization will be cancelled. If approved, order form will be submitted to process status change.
- Go to the order page for the order purchased with WC Payments. You might need to create one using steps from normal card checkout flow.
- Click
Refundbutton to activate refund UI. - Update
QtyandRefund amountfields to make sure all products and fees are refunded. - Click
Refund via WooPaymentsbutton to issue refund. - After page reload check order status (
Refunded) and notes in the right sidebar. Successful refund notes should be added. - Go to transaction details page by clicking the link at one of the order notes (
pi_abcd...). - Check transaction summary and timeline details. It should reflect status
Refundedand refunded amounts.
- Go to the order page for the order purchased with WC Payments. You might need to create one using steps from normal card checkout flow.
- Click
Refundbutton to activate refund UI. - Update
QtyandRefund amountfields to make sure only part (not all) products and fees are refunded. - Click
Refund via WooPaymentsbutton to issue refund. - After page reload check order status (
Processing) and notes in the right sidebar. Successful refund notes should be added. - Go to transaction details page by clicking the link at one of the order notes (
pi_abcd...). - Check transaction summary and timeline details. It should reflect status
Partial refundand refunded amounts. - Repeat steps 2-6. Make sure following partial refunds work well and reflected on
Payment detailspage.
- As a Shopper make a purchase using test card 4000000000005126 and make a note of order number.
- As a Merchant go to the order page for the created order.
- Click
Refundbutton to activate refund UI. - Update
QtyandRefund amountfields to make sure all or part of the products and fees are refunded. - Click
Refund via WooPaymentsbutton to issue refund. - After page reload check order status (
Refunded) and notes in the right sidebar. Successful refund notes should be added. - Reload the order page, check that refund failure notes added to the order.
- Go to Payments > Transactions page.
- Check transaction with
Refund failurestatus is listed.
- As a Merchant, navigate to 'Payments -> Overview'.
- Ensure you can see a currency-formatted
Total balancevalue. It can be a negative, positive or zero value. - Ensure you can see a currency-formatted
Available fundsvalue. It can be a negative, positive or zero value.

- As a Merchant, navigate to 'Payments -> Transactions'.
- For a random transaction, ensure the presented links from columns 'Order', 'Subscription', 'Customer' and'Deposit' are opening.
- Ensure the totals rendered at the transactions list bottom reflecting the correct amount of transactions.
- Ensure that sorting the list by 'Date/Time', 'Amount', 'Fees', 'Net' is not changing the totals and sorts list entries as expected.
- As a Merchant, navigate to 'Payments -> Transactions'.
- Note the select box above the transactions list.
- Click it, click 'Advanced filters', 'Add filter', 'Date' appearing sequentially when the previous element being clicked.
- The newly appeared element will list a select box with several operators: 'Before', 'After', 'Between'.
- For each of the operators, provide a date/dates range and click 'Filter'.
- Ensure the listing updated and contains only entries satisfying the filter and the totals are reflecting the proper amount of transactions.
- As a Merchant, navigate to 'Payments -> Transactions'.
- Note the search element in the transaction list:
.
- Remove the search element content and type in an order number, wait for autocompletion and click the value it suggests (e.g. 'Order #001').
- Ensure the listing updated and contains only entries satisfying the filter and the totals are reflecting the proper amount of transactions.
- Remove the search element content and type in a customer name, wait for autocompletion and click the value it suggests (e.g. 'Customer Name (email)').
- Ensure the listing updated and contains only entries satisfying the filter and the totals are reflecting the proper amount of transactions.
- As a Merchant, navigate to 'Payments -> Transactions'.
- Apply a date filter, and date sorting to the transactions list.
- Note the 'Download' element in the transaction list:
.
- Click it and open the created file.
- Ensure the document entries are matching the list contents.
- As a Merchant, navigate to 'Payments -> Transactions'.
- Click on a transaction entry for a card payment.
- Observe the page content, it should be similar to this screenshot:
- Ensure the timeline contains similar entries.
- Ensure the data (order total, fees, dates, and card number) are matching between all 3 blocks.
This should be tested on a long-lived site to ensure there is an existing history of deposits.
- As a Merchant, navigate to 'Payments -> Deposits'.
- Ensure the totals rendered at the deposits list bottom reflecting the correct amount of deposits.
- Ensure that sorting the list by 'Date', 'Amount' is not changing the totals and sorts list entries as expected.
- As a Shopper make a test purchase using card '4000000000002685'.
- After the order is completed, at merchant's email should arrive an email with the title 'You have a disputed payment for ... (ch_...)'.
- Ensure the email properly states the order total in 'The disputed charge is for ... USD. This amount, plus a $15.00 USD ...'.
- Ensure the 'View and respond' link from the email is properly opening to the transaction details page showing the dispute details.
- An order note is created when:
- A dispute is created
- A dispute is closed
- Dispute funds have been withdrawn
- Dispute funds have been reinstated
- An order's status is changed to:
-
on-holdwhen a dispute is created -
completedwhen a dispute is closed and the dispute is not a loss -
refundedwhen a dispute is closed and the dispute is a loss
-
- The order refund button should change to:
-
disabledwhen a dispute is created -
enabledwhen a dispute is closed and the dispute is not a loss - Not visible when a dispute is is closed and the dispute is a loss
-
- With WooCommerce 7.9+, expect a notice under order details that looks like this:

Testing Instructions
- Purchase a product using a dispute-specific test card
- Navigate to the order page as admin (WooCommerce > Orders)
- Ensure the order has been set to
on-holdand there is an order note indicating a dispute was created and that links to the correct dispute page - Using the dispute link in the order note, navigate to the transaction detail page and make sure dispute details are listed
- Accept the dispute
- Navigate back to the order page as admin
- Ensure there is a new order note indicating the dispute was closed and the order has an appropriate status
- Repeat steps 1-4 above
- This time Challenge the dispute, being sure to include the string winning_evidence in the Additional Information field
- Again, navigate to the order page and confirm the order status (
completed) and note - Repeat steps 1-4 once more
- Again, Challenge the dispute, being sure to include the string losing_evidence in the Additional Information field
- Again, navigate to the order page and confirm the order status (
refunded) and note
- Open the link from the email you received in 'Dispute created notifications' testing instructions.
- Click 'Challenge dispute' button.
- Pick a product type, e.g. 'Physical product'
- Fill in some test data (with at least one small file attached) and click 'Save evidence' button at the very bottom of the form.
- After submission, a list of disputes expected to appear.
- Ensure the list contains the evidence and it is in 'Under review' status.
- Follow instructions from 'Dispute created notifications'.
- Follow instructions from 'Save evidence', but provide 'winning_evidence' as value for the 'Additional details' text area.
- After submission, a list of disputes expected to appear.
- Ensure the list contains the evidence and it is in 'Won' status.
- Ensure merchant receives an email with the title 'You won a dispute for ... (ch_...)'.
- Ensure the email properly states the order total in 'The disputed charge was for ... USD. This amount, plus a $15.00 USD ...'.
- Follow instructions from 'Dispute created notifications'.
- Follow instructions from 'Save evidence', but provide 'losing_evidence' as value for the 'Additional details' text area.
- After submission, a list of disputes expected to appear.
- Ensure the list contains the evidence and it is in 'Lost' status.
- Ensure merchant receives an email with the title 'You lost a dispute for ... (ch_...)'.
- Ensure the email properly states the order total in 'The disputed charge is for ... USD. This amount, plus a $15.00 USD ...'.
Please refer to the "Call for testing" post for the test site and its credentials, or ask the release lead if it's missing.
- Upload the version under test that was provided in the Call for testing
- Purchase a product using a test card for disputes (https://stripe.com/docs/testing#disputes)
- Visit Payments > Transactions and make sure that everything displayed looks correct
- Each column shows the expected value (amount, number, name, ...)
-
Order #,Customer, andDeposit datecolumns have links to another place (like the Order details screen for the Order # column) - None of the columns are blank or wrongly formatted (like N/A for the Order # column)
- Visit Payments > Disputes and make sure that everything displayed looks correct
- Each column shows the expected value (reason, status, dates, ...)
-
Order #andCustomercolumns have links to another place (like the Order details screen for the Order # column) - Each row has a link to the related transaction details page that will display dispute details
- None of the columns are blank or wrongly formatted
- Visit Payments > Deposits and make sure that everything displayed looks correct
- Each column shows the expected value (amount, status, date, ...)
- Each row has a link to the transactions included in that particular deposit
- None of the columns are blank or wrongly formatted
- Using Merchant account enable Issue an authorization on checkout, and capture later on Transactions section of Payments > Settings page and save settings.
- Follow normal card checkout flow as a Shopper to make a purchase. Take a note of order number created.
- Using Merchant account go to Payments > Transactions. Check there is an Uncaptured tab next to Transactions tab.

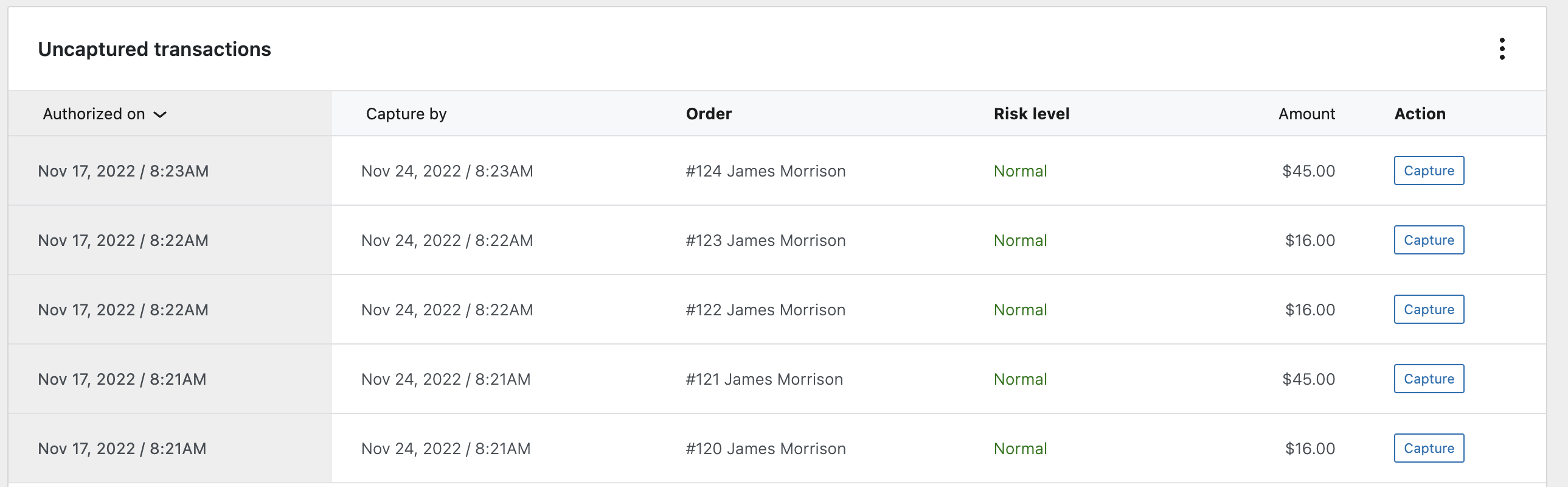
- Click on Uncaptured tab. Check there is a table of Uncaptured transactions, similar to this screenshot:

- In the Uncaptured transactions table, locate the row with the order you created in previous step. Note it and click on 'Capture' button.
- Check that the button shows a loading state.
- After a moment, check that a notification appears informing that the order was successfully captured.

- Click on Transactions tab. Check that a new row of type Charge is added to the table for the order you just captured.
- Using Merchant account enable Issue an authorization on checkout, and capture later on Transactions section of Payments > Settings page and save settings.
- Follow normal card checkout flow as a Shopper to make a purchase. Take a note of order number created.
- Using Merchant account go to Payments > Transactions. Check there is an Uncaptured tab next to Transactions tab.
- Click on Uncaptured tab. Check there is a table of Uncaptured transactions, similar to this screenshot:

- In the Uncaptured transactions table, click on the row with the order you created in previous step. It will take you to the payment details page.
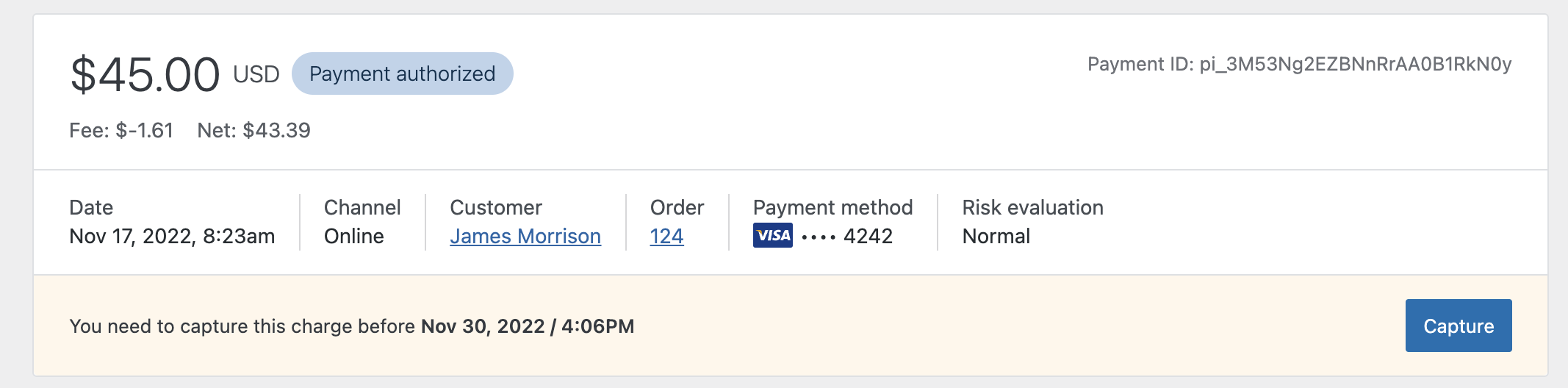
- In the payment details page, check that there is a section that contains information about the capture deadline and a Capture button, like in this screenshot:

- Click on 'Capture' button.
- Check that the button shows a loading state.
- After a moment, check that a notification appears informing that the order was successfully captured and that the Capture button and deadline disappears.

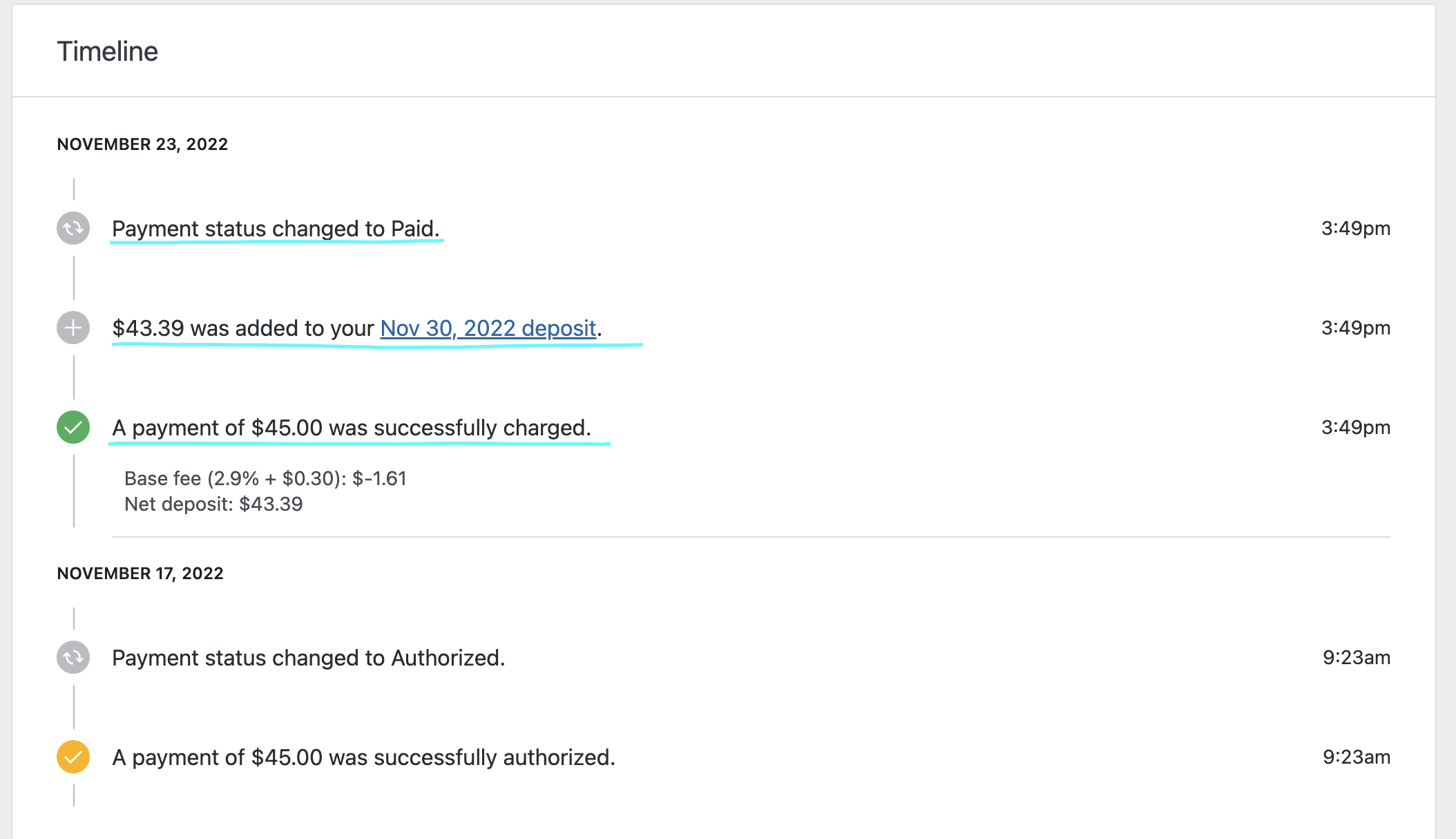
- Check that the Timeline section is updated: payment successfully charged, amount added to next deposit and payment status changed to Paid

- Using Merchant account enable Issue an authorization on checkout, and capture later on Transactions section of Payments > Settings page and save settings.
- Follow normal card checkout flow as a Shopper to make a purchase.
- Using Merchant account go to Payments > Transactions. Check there is an Uncaptured tab next to Transactions tab and click it.
- Check the totals rendered at the bottom of the table are correct.
All of the flows in this section require WooCommerce Subscriptions installed and active.
Note: there are separate flows for integrated WCPay Subscriptions.
Ensure WooCommerce Subscriptions is installed and active.
- As a Merchant create a subscription product (see official documentation for more details).
- As a Shopper purchase the product using a test card.
- Navigate to 'My account -> Subscriptions'.
- Ensure the new subscription is listed there:
.
- Ensure 'Subscription' link and 'View' button are opening.
Ensure WooCommerce Subscriptions is installed and active.
- As a Merchant create a subscription product (see official documentation for more details).
- Modify the subscription: set 'Free trial' to e.g. 14 days, click 'Update' button in the top-right block on the product edit page.
- As a Shopper add the product to the cart and start the checkout.
- Ensure the total is '$0.00' and the product price includes e.g. ' with a 14-day free trial'.
- Ensure the order items have 'Recurring totals' section with correct subscription price.
- Complete the checkout and navigate to 'My account -> Subscriptions'.
- Ensure the new subscription is listed.
Note: "Payment Request" option ( Apple Pay, Google Pay, etc. ) will be disabled for subscriptions with free trial if the product isn't virtual or downloadable. This is a limitation of checkout flow and not an issue.
Ensure WooCommerce Subscriptions is installed and active.
- As a Merchant create 2 subscription products (see official documentation for more details).
- As a Shopper add both products to the cart and complete checkout.
- Navigate to 'My account -> Subscriptions'.
- Ensure the listing contains only one new entry, click the 'View' button on the right side of the entry.
- Ensure 'Subscription totals' section lists the subscription products with the correct price.
Ensure WooCommerce Subscriptions is installed and active.
- Follow steps from 'Purchase subscription product'.
- As a Shopper, navigate to 'My account -> Subscriptions'.
- Note the newly created subscription and click the 'View' button located on the right side of the corresponding list entry.
- Note the content of the 'Related orders' section (after renewing a new entry expected to be listed there).
- Note the 'Renew now' button and click it.
- You expected to land on the checkout page.
- Ensure the 'Complete checkout to renew now.' success message is shown up.
- Complete the checkout and ensure the 'Related orders' section in the subscription has a new entry.
Ensure WooCommerce Subscriptions is installed and active.
- Follow steps from 'Purchase subscription product'.
- As a Shopper, navigate to 'My account -> Subscriptions' and open the newly created subscription entry.
- Observe 3 buttons for 'Actions'. Click 'Change payment' button.
- In the second block, select 'Use a new payment method' option.
- Provide 4242424242424242 as the test card number, future expiration date, and a CVC code.
- Click 'Change payment method' button.
- Observe the 'Payment method updated.' success message.
- Ensure the 'Payment' line in the very first block is reflecting the card data you have provided.
Ensure WooCommerce Subscriptions is installed and active.
- Follow steps from 'Add new payment method'.
- Follow steps from 'Purchase subscription product'.
- As a Shopper, navigate to 'My account -> Subscriptions' and open the newly created subscription entry.
- In the very first block, observe 3 buttons. Click 'Change payment' button.
- In the second block, select the method created at the first step.
- Click 'Change payment method' button.
- Observe the 'Payment method updated.' success message.
- Ensure the 'Payment' line in the very first block is reflecting the card data you have provided.
Ensure WooCommerce Subscriptions is installed and active.
Follow steps from 'Change payment method to saved card', except:
- Make 2 purchases of subscription products, so you get 2 entries in the subscription listing.
- Make sure to mark 'Update the payment method used for all of my current subscriptions (optional)' checkbox when changing the payment method.
- Ensure both subscription entries are using the selected payment method.
Ensure WooCommerce Subscriptions is installed and active.
After completing steps from 'Set default payment method' change payment method again:
- Make sure to mark 'Update the payment method used for all of my current subscriptions (optional)' checkbox when changing the payment method.
- Ensure both subscription entries are using the new payment method.
Ensure WooCommerce Subscriptions is installed and active.
- As a Merchant create a subscription product (see official documentation for more details).
- As a Merchant navigate to 'WooCommerce -> Settings -> Subscriptions'
- Enable 'Display the auto renewal toggle' and click 'Save changes' button on page bottom.
- As a Shopper add the subscription product to the cart and complete checkout.
- As a Shopper, navigate to 'My account -> Subscriptions' and open the newly created subscription entry.
- Ensure 'Auto renew' toggle is available and enabled.
- Ensure 'Payment' states the selected payment method.
- Copy the subscription ID (#) for your newly created subscription.
- As a Merchant, navigate to 'WooCommerce -> Status -> Scheduled Actions'.
- As a Merchant, use the subscription ID in the 'Search hook, args and claim ID' field, on the top-right corner of the page.
- Search for a 'Pending' hook named 'woocommerce_scheduled_subscription_payment' and which argument states
'subscription_id' => {SUBSCRIPTION_ID}. - Hover over the table row and click 'Run' to simulate an automatic renewal for the newly created subscription.
- As a Shopper, navigate to 'My account -> Subscriptions', and ensure the given subscription is updated and another order entry is attached to it under 'Related orders'.
Ensure WooCommerce Subscriptions is installed and active.
- As a Merchant create a subscription product (see official documentation for more details).
- As a Merchant navigate to 'WooCommerce -> Settings -> Subscriptions'
- Enable 'Accept Manual Renewals', enable 'Accept Early Renewal Payments' and ' Turn off Automatic Payments ' and click 'Save changes' button on page bottom.
- As a Shopper add the subscription product to the cart and complete checkout.
- As a Shopper, navigate to 'My account -> Subscriptions' and open the newly created subscription entry.
- Ensure 'Payment' states 'Via Manual Renewal'.
- Observe 2 buttons for 'Actions'. Click 'Renew now' button.
- Ensure you are landed to the checkout page and can complete the checkout.
- Navigate to 'My account -> Subscriptions -> View Subscription' and ensure the subscription is updated and a new order entry is attached under 'Related orders'.
- Go to
WooCommerce -> Home. You will see a generic inbox notification prompting the merchant to set up multi-currency. ClickingSet up nowwill redirect the merchant to WP Admin on the "Multi-Currency" tab on theWooCommerce > Settingspage. - On the settings page, click the
Add Currenciesbutton. A modal should appear. - Verify that the search box works as expected by searching for a currency and verifying that the currency list updates only the expected currency displays.
- Verify that all the flags are displaying correctly.
- Tick the
Danish Kroneoption in the currency list then clickUpdate selected. The UI should update and Danish Krone should now be in the list of enabled currencies. - Verify that currency code isn’t being duplicated in the modal and in the list.
- Click the bin icon to the right of Danish Krone. Verify that Danish Krone gets removed from the list of enabled currencies.
- Make sure there is no way to edit/delete the default currency.
- As a Merchant go to WooCommerce > Settings > Multi-Currency, and then click manage for one of the currencies (You may need to add more than one currency to see manage)
- Change any setting
- Save
- You should see no error or blank page in this process
- In WP Admin, click on
Appearance > Widgets. Verify you can see "Currency Switcher" in the list of available widgets. - Click on the currency switcher widget and add it to the sidebar of the site. Tick both the
Display currency symbolsandDisplay flagsoptions. - Go to Settings -> General and change the default currency of the store from USD to EUR.
- Go to Settings -> Multi-Currency. Check that the default currency is Euros, and the rates displayed for the other currencies are roughly in line with the current currency conversion rates between Euros and each currency.
- Go to Settings -> General and change the default currency of the store back to USD.
- Go back to the Settings -> Multi-Currency page and verify that USD is now the default currency, and the rates being displayed are now in line with the conversion rates between USD and each currency.
If the users didn't complete the MC onboarding, the action button on the note on WooCommerce > Home titled Sell users in multiple currencies should redirect the users to the Multi-currency onboarding screen. And users can complete the onboarding and set the Multi-currency parameters like enabled currencies, storefront breadcrumb switcher and auto currency switch feature from that screen.
- Open WooCommerce > Home page and click Sell worldwide in multiple currencies link in the Things to do next task list, or click the Set up now button in the Sell worldwide in multiple currencies titled note.
- Check the currency in the description matches the store currency.
- Follow the wizard tasks
- Check if the button shows the right amount
- Check if WooCommerce Multi-Currency tab settings match with the settings you've chosen in the onboarding wizard.
- Check if you can re-enter the onboarding wizard once you've completed the tasks.
- Enable some UPE methods to pre-add currencies to the enabled currencies list
- Open the onboarding wizard
- Check if those pre-added currencies available for selection, they shouldn't be on the checkbox list, they should be displayed as text above the currency selection form.
Once you completed the onboarding wizard, you can delete the wcpay_multi_currency_setup_completed option to reset the onboarding status with this query:
DELETE FROM wp_options where option_name = 'wcpay_multi_currency_setup_completed'If you want the whole multi-currency states reverted back, you can run this query:
DELETE FROM wp_options where option_name like '%multi_currency%'Users will have a configurable currency switcher on their widget areas, which they can style and hide/show features as they want. They can have multiple widgets with different settings.
ℹ️ Known issue: Flags icons (emojis) are not supported on every device. For example Windows will render the country code instead.
- Go to Appearance -> Widgets in WP Admin, add a new block to the sidebar by clicking the plus icon at the bottom of the existing sidebar widgets, and selecting Currency Switcher.
- Click update on the top right corner of the page, then open a new tab on your site and verify that you can see the currency switcher in the sidebar.
- Go back to Appearance -> Widgets and open the settings pane on the right. Play with toggling the various settings on/off and verify that the preview of the widget updates accordingly
- After making some changes, click update, then go to a page on your site and verify the currency switcher style updated accordingly.
- Test changing the currency via the new widget that was added, and do a few quick smoke tests to make sure currency is converted as expected on the store and when purchasing a product.
- Go to Pages -> Add New and add a test page to your site. Open the block editor for the new page. Add a new block to this page and select Currency Switcher.
- Switch to Preview mode (or save the change then go to the page on your store) and verify that you can see the currency switcher on the page where you added it.
- Repeat the tests above (changing the options and ensuring the changes get applied) to make sure all is working as expected when the widget is added as a block on a page.
- Go to the shop page on the site. Verify the currency switcher appears in the sidebar. Change the selected currency and verify that the page should reload and all items in the shop will now display in the selected currency.
- Test toggling the
Display currency symboloption and verify the currency symbol no longer displays in the currency switcher list. Do the same with theDisplay flagsoption. - Add some items to the cart and go to the cart page, click
Proceed to checkout, then clickPlace orderon the checkout page. Use a Stripe test card: 4242 4242 4242 4242, any cardholder name, valid expiration date and CVV will work. - Order should be completed correctly.
- Go to the
My Account -> Account Detailspage. Update the "Default currency" option, save changes. - Go to the shop page. Prices should be displayed in your selected currency.
- Add some items to the cart and go to the cart page, click
Proceed to checkout, then clickPlace orderon the checkout page. Use a Stripe test card: 4242 4242 4242 4242, any cardholder name, valid expiration date and CVV will work. - Order should be completed correctly.