-
-
Notifications
You must be signed in to change notification settings - Fork 592
Developing Language Server Features
IU edited this page Dec 10, 2020
·
4 revisions
When issue is complex, comment on feature requests first to get feedback and implementation pointers before sending PR.
Some helpful resources:
- https://code.visualstudio.com/api/language-extensions/overview
- https://code.visualstudio.com/api/language-extensions/programmatic-language-features
- https://microsoft.github.io/language-server-protocol/
Vetur consists of 2 parts
- Language Client as a normal VS Code extension
-
vls, the Vue Language Server
The language client launches vls on port 6005 whenever a Vue file is opened.
To compile:
yarn
yarn compile
# or yarn watchTo debug:
- The extension has a compound debug configuration named
all. Run it. - In the newly opened window, open a Vue project such as veturpack.
- Open a Vue file — this will activate
vls.
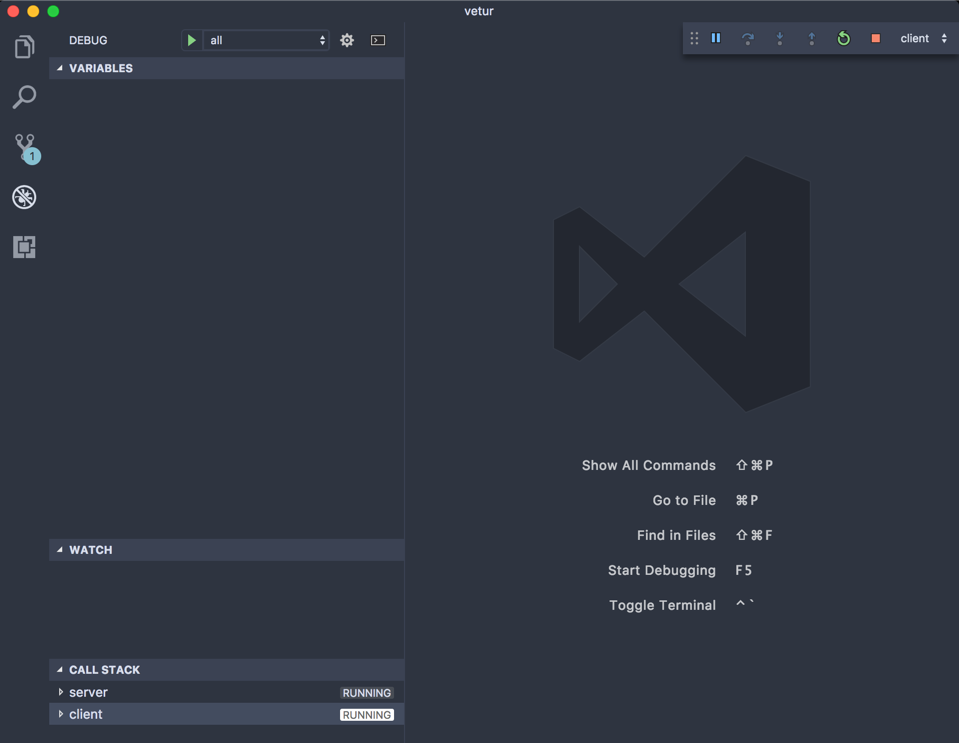
It should look like this (notice the server/client under CALL STACK):

vetur.dev.vlsPath
You can use this setting to make Vetur load a development version of vls. Some use cases:
- You fixed a bug in Vetur, but the PR is pending and won't be published anytime soon.
- You want to use TS 3.1, but Vetur bundles TS 2.8.
- You are contributing to Vetur, and would run alpha/beta/RC versions in your daily development to provide feedback and find bugs.
Two ways of using it:
-
yarn global add vlsand point the setting toyarn global dir+node_modules/vls - Clone this repo, build it and point it to the ABSOLUTE path of
/server
git checkout v0.xx.xx
yarn && yarn compile
# https://github.com/mifi/stacktracify
npx stacktracify server/dist/vls.js.map