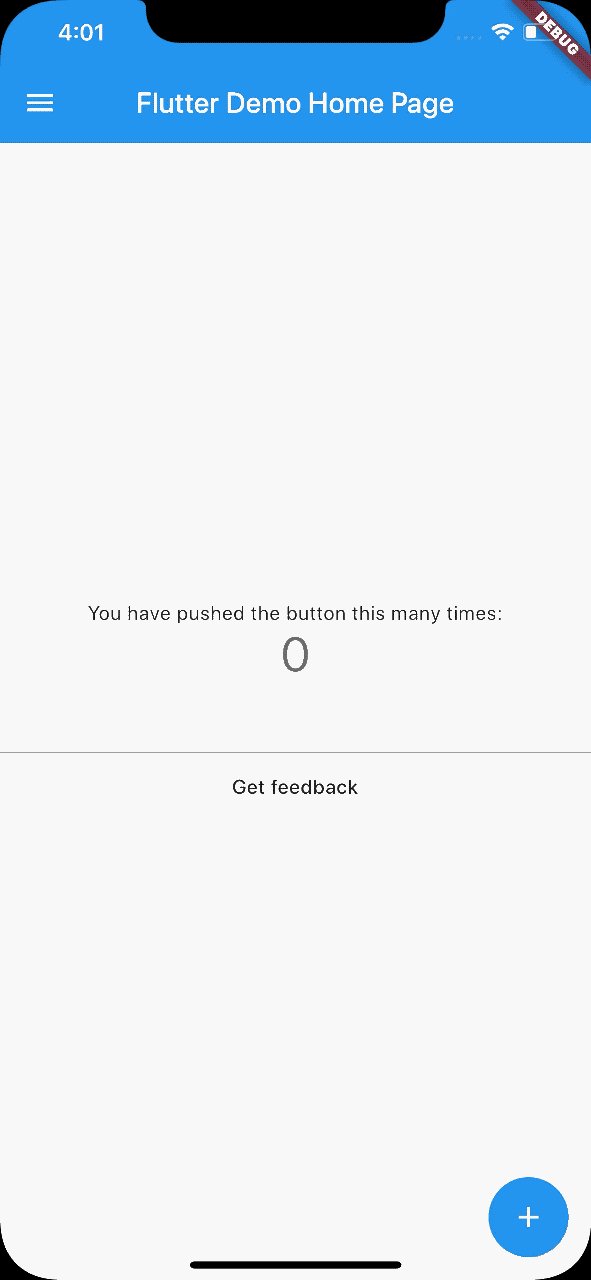
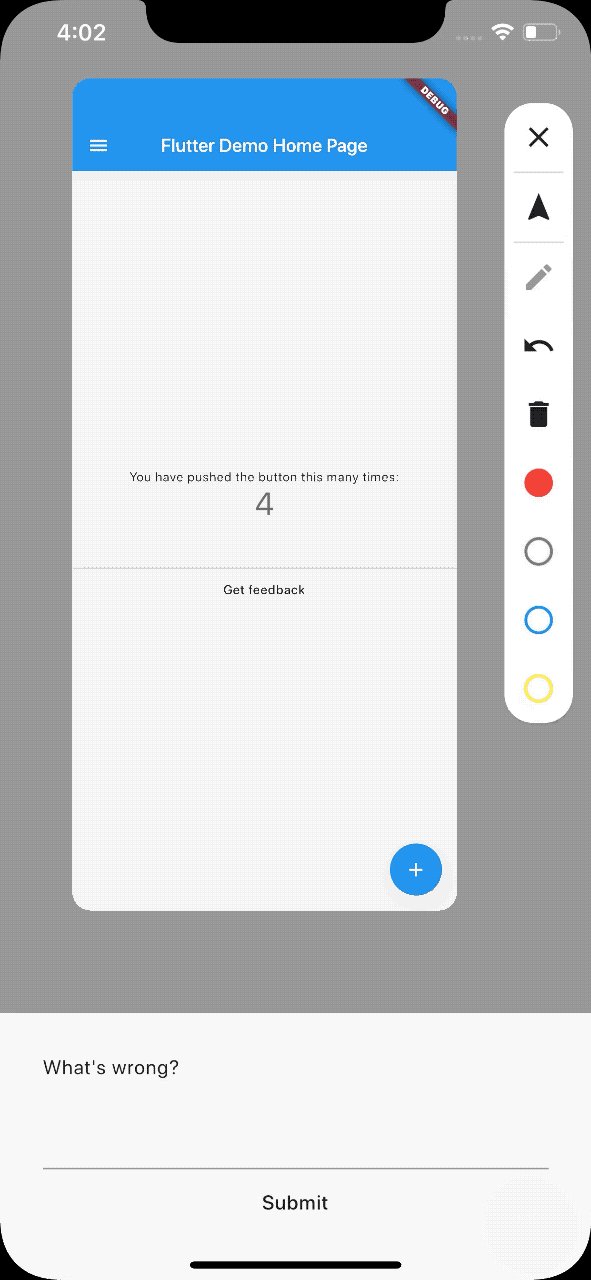
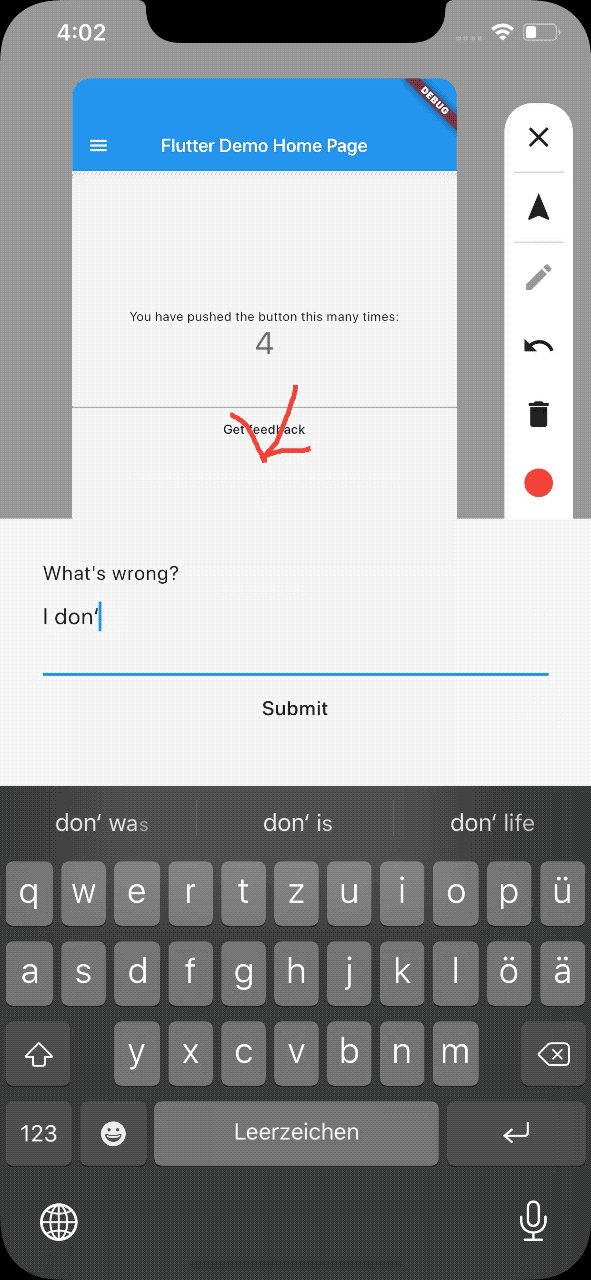
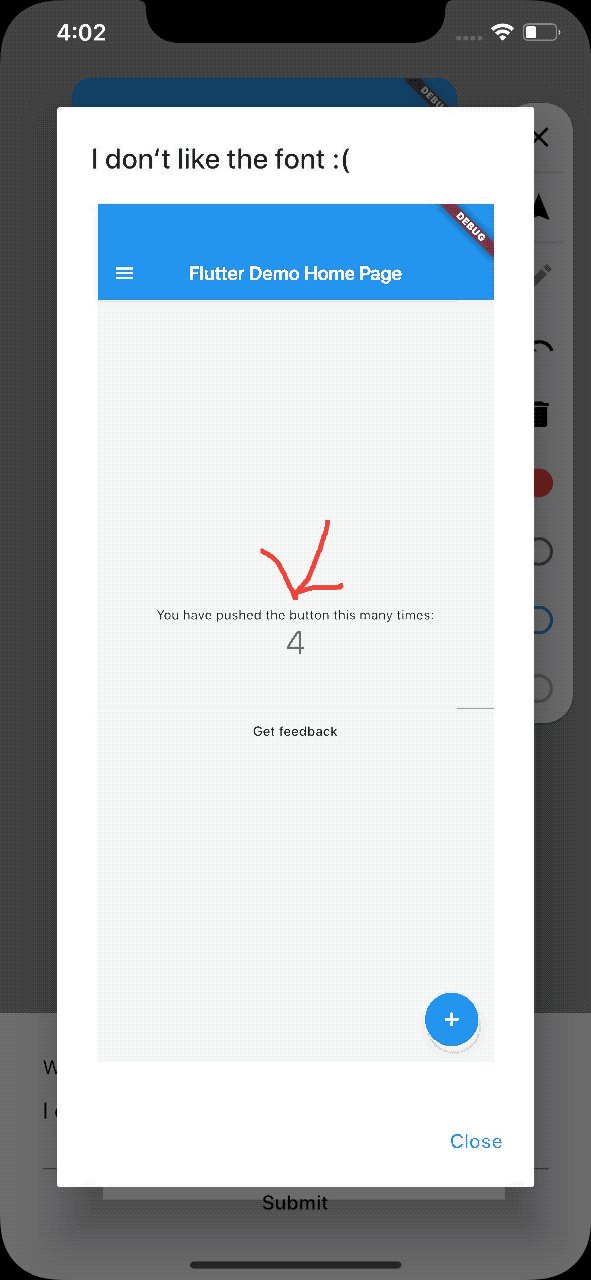
A Flutter package for obtaining better feedback. It allows the user to provide interactive feedback directly in the app, by annotating a screenshot of the current page, as well as by adding text.
An interactive web example is available here: 
It is often quite hard to achieve a very good user experience. The most important aspect of creating a good user experience is to obtain and to listen to feedback of your user. Focus groups are one solution to this problem but it is quite expensive. Another solution is to use this library to obtain direct feedback of your users. This library is lightweight and easy to integrate and makes it really easy for your users to send valuable feedback to you.
By obtaining the feedback with an annotated image it is much easier for you get a good understanding of your users problem with a certain feature or screen of your app. It is like the saying "A picture is worth a thousand words" because a textual description can be interpreted in many ways which makes it harder to understand.
Depending on your use case there are wide variety of solutions. These are a couple suggestions:
| Plugin | Package | Notes |
|---|---|---|
| GitLab Issue | feedback_gitlab | |
| Sentry User Feedback | feedback_sentry | |
| GitHub Issue | feedback_github | Uses Firebase Storage for images |
| Target | Notes |
|---|---|
| Upload to a server | To upload the feedback to a server you should use for example a MultipartRequest. |
| Share via platform share dialog | share_plus on pub.dev. Also shown in the example. |
| Firebase | Firestore, Cloud Storage, Database |
| Jira | Jira has a REST API to create issues and upload files |
| Trello | Trello has a REST API to create issues and upload files |
| You can use the users email client like in the sample app to send feedback to yourself using the flutter_email_sender plugin. |
If you have sample code on how to upload it to a platform, I would appreciate a pull request to the example app.
Hey, I'm Jonas Uekötter. I created this awesome software. Visit my GitHub profile and follow me on Twitter. If you like this, please leave a like or star it on GitHub.