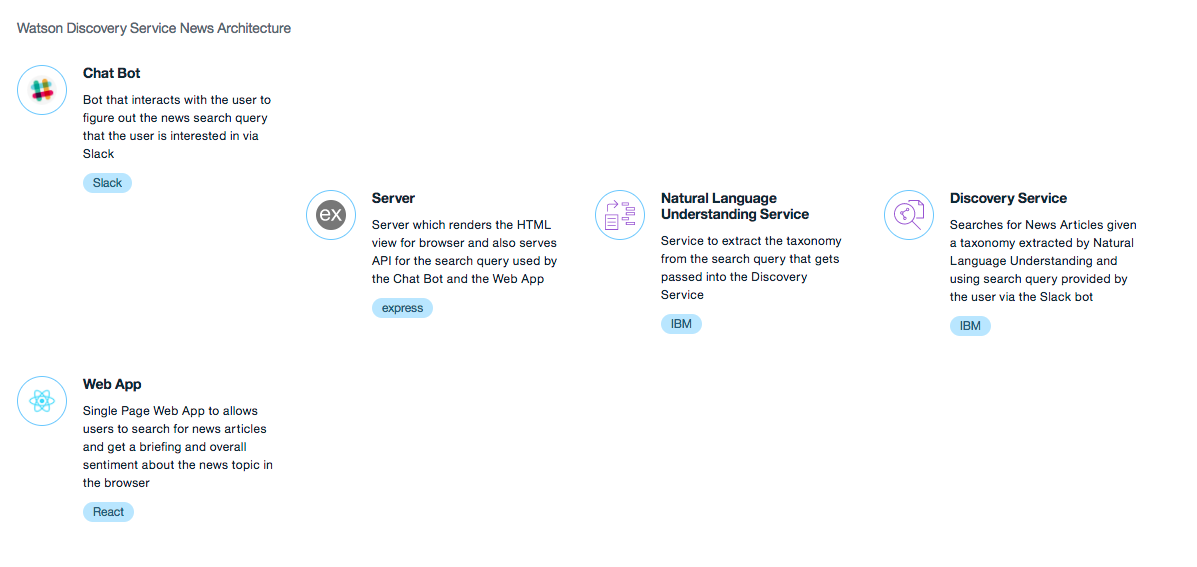
In this developer journey we will build a News Search API server that uses Watson's Discovery Service to get you the most relevant news articles for a search query straight in your slack channel.
Once you are done with this journey you will know how to:
- Built and run an API server with a HTML frontend written in React
- Configure Watson Discovery Service with the App
- Add Slackbot to your team Slack and configure it with the app
- Deploy the app to IBM Bluemix using cloudfoundry CLI tool
This repo contains code for
- Responsive Frontend web application built using React
- Backend Web and API Server built using express
- Slackbot built using botkit
- Watson Discovery - Rapidly build a cognitive search and content analytics engine
- Node.js - An asynchronous event driven JavaScript runtime, designed to build scalable applications
- Slack - Slack is a cloud-based set of team collaboration tools and services with chat bot integration
- Botkit - Framework for creating and managing chat bots
- React - Javascript library for building User Interfaces
- express - Most popular and minimalistic web framework for creating API and Web server
- yarn - Fast, reliable and secure dependency manager for node.js
Make sure before you start you have the following tasks done:
- Install nodejs and yarn
- Install the Cloud-foundry CLI tool
- Have a Bluemix account
Clone the repo by running the following command in the terminal and go into that directory.
$ git clone https://github.com/IBM/watson-discovery-news-search/
$ cd watson-discovery-news-searchInstall all of the dependencies by running yarn command. This will install of the node modules specified in the package.json
$ yarnThen run yarn bootstrap to copy the .env.sample to .env and fill in the credentials in the .env file by following the next steps.
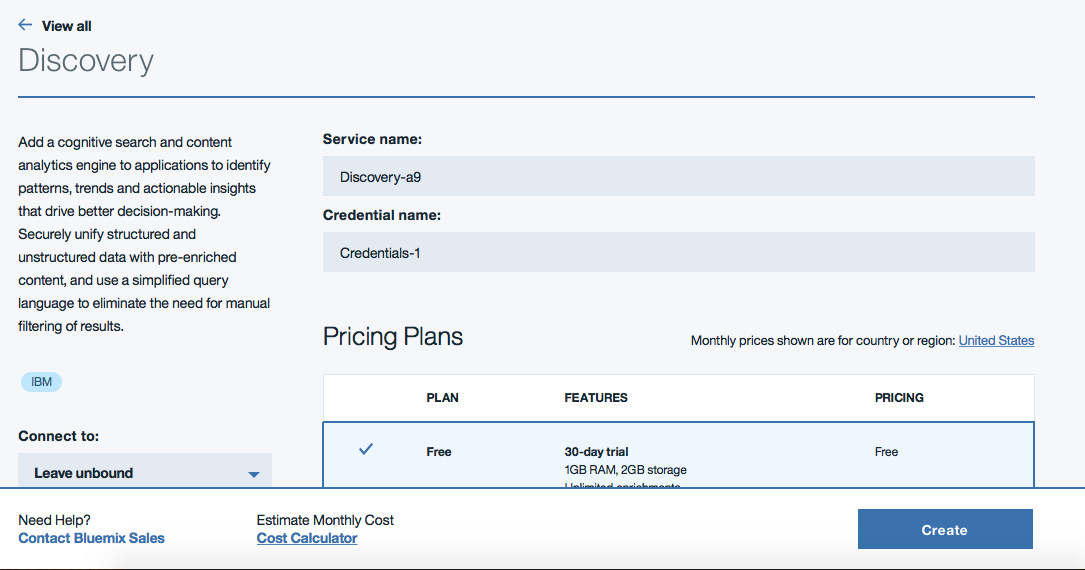
$ yarn bootstrapCreate the following services:
Fill in name you want to give to your service along with a name where credentials will be saved and click Create.
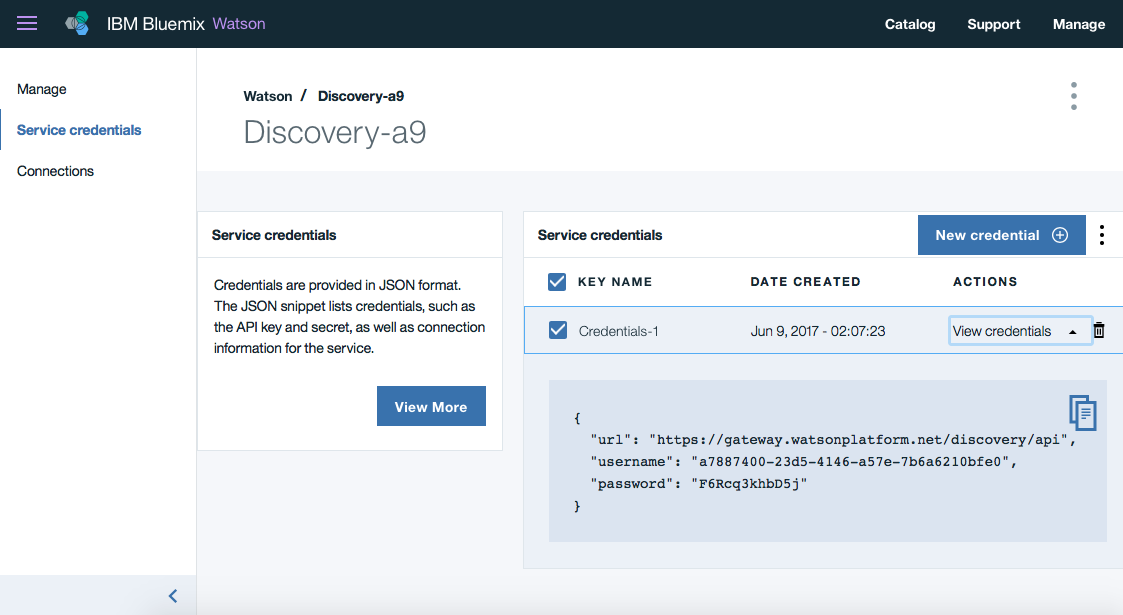
After the service is created, click on Service credentials and then click on View Credentials and copy the username and password values into the .env after the = sign for DISCOVERY_SERVICE_USERNAME and DISCOVERY_SERVICE_PASSWORD environment variables.
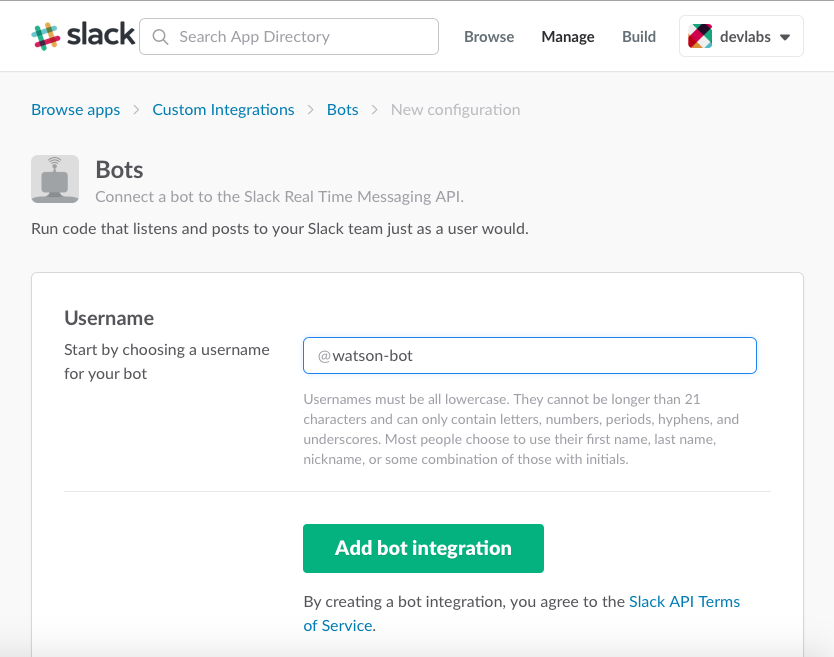
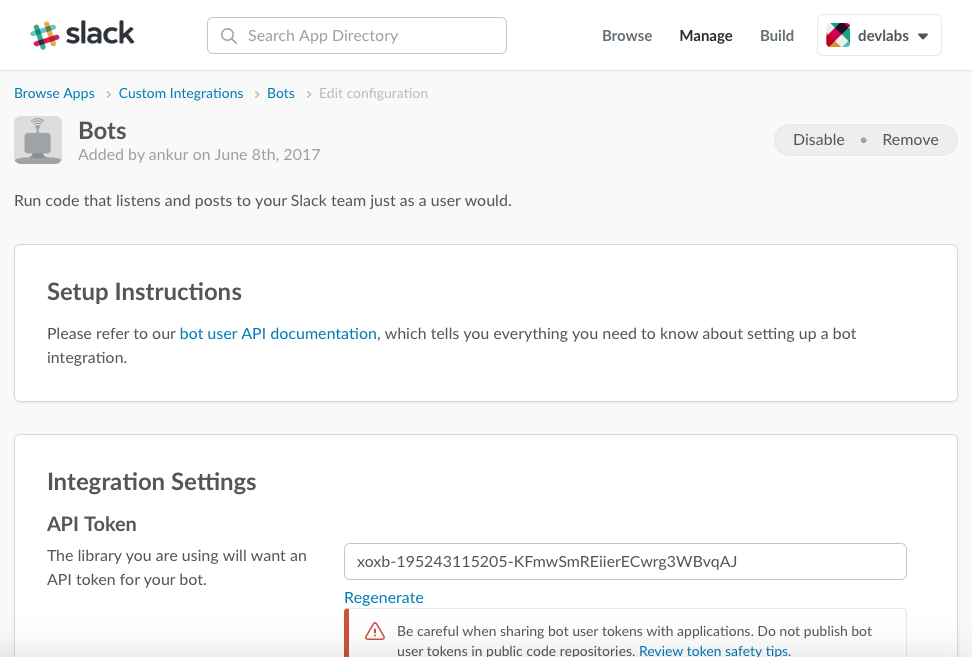
Create a new slack bot for your slack team by going to https://my.slack.com/services/new/bot. Enter a username for the bot and click Add bot integration.
On the confirmation page copy the API Token to the .env file after the = sign for SLACK_BOT_TOKEN.
Start the app by running yarn start. If you are developing and making changes to the app and would like the server to restart every time then run yarn start:watch
$ yarn startOpen the browser and go to http://localhost:3333
To deploy to Bluemix make sure you have cloud foundry CLI tool installed. Then run the following commands to connect it with Bluemix and login with your Bluemix credentials.
$ cf api https://api.ng.bluemix.net
$ cf loginThen to deploy just run the following command and it will push the code, deploy it to a server and run it.
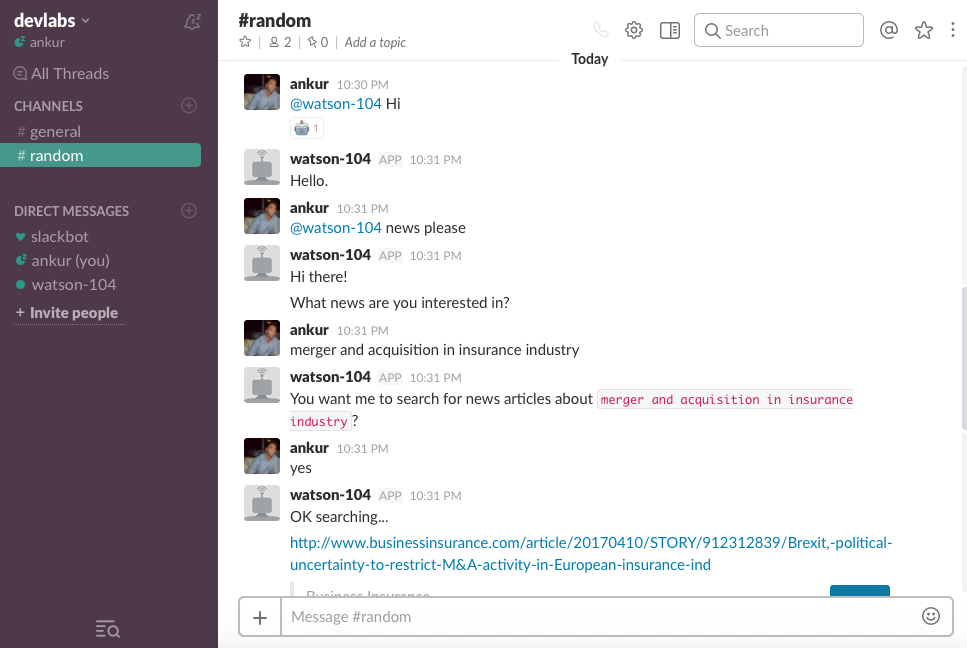
$ cf pushGo to the URL that is printed at the end after deployment is done and you can view the app and now the chat bot should be active in your Team Slack and you can message to and ask for news by typing news please
Backend server is responsible for server side rendering of the views to be displayed on the browser. It is servers as an API server where the API endpoint hits Watson Discovery News service to get the most relevant news stories.
This backend is written using express and uses express-react-views engine to render views written using React.
The frontend uses React to render search results and can reuse all of the views that are used by the backend for server side rendering. The frontend is using watson-react-component and is responsive. It is also using rechart as the charting library for the Sentiment tab in the web application.
The slackbot is written using botkit and runs along with the backend server. It responds to queries in the slack channel once the bot is invited to that channel. It uses the backend API server to get news stories similar to how the frontend web application queries the backend for its news stories.