-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
added netlify.toml, updated theme.toml and README.md file
- Loading branch information
1 parent
7269cbc
commit 5316d89
Showing
3 changed files
with
105 additions
and
60 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,95 +1,123 @@ | ||
| # Easy Setup (Hugo + Netlify + Forestry) | ||
| Build your website with kross hugo theme by following this easy steps (No Coding Required) | ||
| <h1 align=center>Kross Hugo | <a target="_blank" href="https://demo.gethugothemes.com/kross" rel="nofollow">Demo</a> | <a target="_blank" href="https://lighthouse-dot-webdotdevsite.appspot.com//lh/html?url=https%3A%2F%2Fdemo.gethugothemes.com%2Fkross%2F">Page Speed (82%)</a></h1> | ||
|
|
||
| <a href="http://bit.ly/meghna-hugo-installation" target="_blank" title="meghna hugo installation" rel="nofollow"><img width="100%" src="https://user-images.githubusercontent.com/37659754/70844354-4028be00-1e6a-11ea-8d84-02e9a25e7db8.png"></a> | ||
| <p align=center> | ||
| <a href="https://github.com/gohugoio/hugo/releases/tag/v0.64.0" alt="Contributors"> | ||
| <img src="https://img.shields.io/static/v1?label=min-HUGO-version&message=0.64.0&color=f00&logo=hugo" /> | ||
| </a> | ||
|
|
||
| In this tutorial we will show you to make your website live without buying any hosting and touching a single line of code. We made this tutorial based on [meghna hugo](https://github.com/themefisher/meghna-hugo) but you can setup everything like this. | ||
| <a href="https://github.com/themefisher/kross-hugo/blob/master/LICENSE"> | ||
| <img src="https://img.shields.io/github/license/themefisher/kross-hugo" alt="license"></a> | ||
|
|
||
| ### What you need !! | ||
| <img src="https://img.shields.io/github/languages/code-size/themefisher/kross-hugo" alt="code size"> | ||
|
|
||
| 1. Git account (Ex: Github, Gitlab etc ) . In our case we use github. | ||
| 2. [Netlify](https://bit.ly/netlify-account) account to host files and add custom domain . | ||
| 3. [Forestry](https://bit.ly/forestry-account) account to maintain whole project without code. | ||
| <a href="https://github.com/themefisher/kross-hugo/graphs/contributors"> | ||
| <img src="https://img.shields.io/github/contributors/themefisher/kross-hugo" alt="contributors"></a> | ||
|
|
||
| <a href="https://twitter.com/intent/follow?screen_name=gethugothemes"> | ||
| <img src="https://img.shields.io/twitter/follow/gethugothemes?style=social&logo=twitter" | ||
| alt="follow on Twitter"></a> | ||
| </p> | ||
|
|
||
| ### Step 1 : Fork or Clone repository | ||
| --- | ||
|
|
||
| First we will fork this [kross hugo](https://github.com/themefisher/kross-hugo) template. | ||
| <p align="center"> | ||
|
|
||
| ### Step 2 : Add your repository in Forestry | ||
|  | ||
| </p> | ||
|
|
||
| Go to your [forestry](https://bit.ly/forestry-account) account and click on `import your site now`. declare your config.toml file [`exampleSite`] and fill up basic settings . | ||
| --- | ||
| ## Features | ||
| - Google analytics support | ||
| - CSS and JS bundle with hugo pipe | ||
| - Netlify settings predefine | ||
| - Forestry cms pre-configured | ||
| - Contact form Support | ||
| - GDPR consent enable | ||
| - Google map support | ||
| - Google page speed optimized ( 82% ) | ||
| - Open graph meta tag | ||
| - Twitter card meta tag | ||
|
|
||
| **Or just click this button for one click installation** [](https://app.forestry.io/quick-start?repo=themefisher/kross-hugo&engine=hugo&version=0.60.1&config=exampleSite) | ||
|
|
||
| Now mark everything as done, then go to configuration to change the base url . You can put any url but this have to similar as netlify . So for now put a name which you are going to put in netlify as netlify subdomain. | ||
| ## Local development | ||
|
|
||
| ### Step 3 : Setup and host website with Netlify | ||
| ```bash | ||
| # clone the repository | ||
| git clone [email protected]:themefisher/kross-hugo.git | ||
|
|
||
| Here comes the last step . Go to your [netlify](https://bit.ly/netlify-account) account and click add new site . Choose your git repository to import your website in netlify . And now you can see the forked `kross hugo` theme. select it and follow the steps. Then go to `site settings` for change the site name and put your subdomain name here what you put on forestry as base url. save it and go to `deploy` from top menu, Wait a while and click on `site preview` or just simply go to the subdomain you put as base url. **BOOM! Your site is live.** Now you can go to forestry and add, remove or customize every setting and content. | ||
|
|
||
| > If you face any issue regarding the installation feel free to onen [open a new issue](https://github.com/themefisher/kross-hugo/issues) | ||
|
|
||
| ## Table of Contents | ||
|
|
||
| - [Demo](#demo) | ||
| - [Quick Start](#quick-start) | ||
| - [Installation](#installation) | ||
| - [Reporting Issues](#reporting-issues) | ||
| - [Technical Support or Questions](#technical-support-or-questions-(paid)) | ||
| - [Licensing](#licensing) | ||
| - [More Hugo Themes](https://themefisher.com/hugo-themes/) | ||
|
|
||
| ## Demo | ||
| # cd in the project directory | ||
| $ cd kross-hugo/exampleSite/ | ||
|
|
||
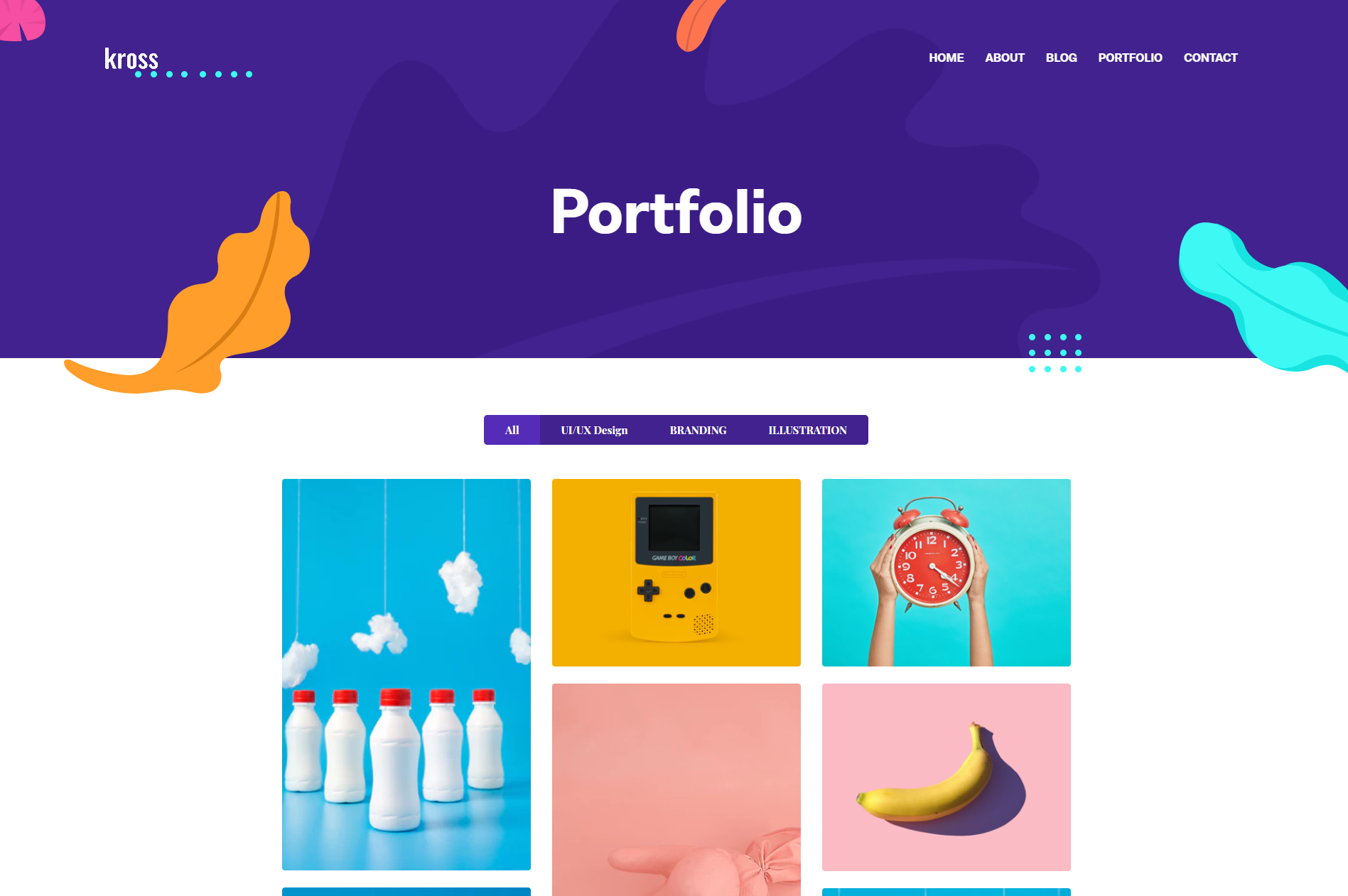
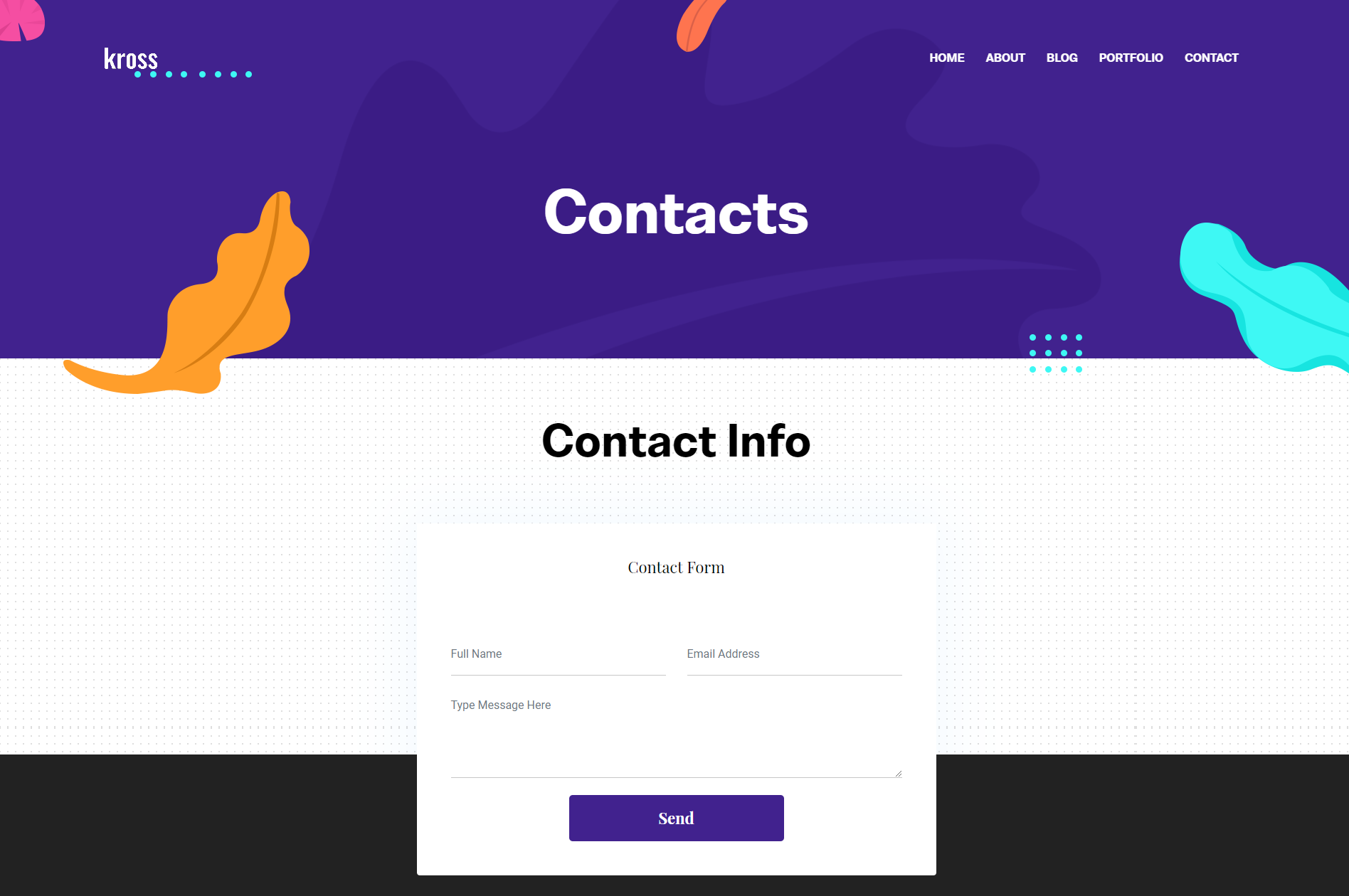
| | Homepage | About | Blog | Portfolio | Contact | | ||
| |---|---|---|---|---| | ||
| |  |  |  |  |  | | ||
| # Start local dev server | ||
| $ hugo server --themesDir ../.. | ||
| ``` | ||
| Or Check out [Full Documentation](https://docs.gethugothemes.com/kross/?ref=github). | ||
|
|
||
| **The images are only for demonstration purpose, Please don't use those images.** | ||
| ## Content Management System | ||
|
|
||
| [Live Preview](http://demo.gethugothemes.com/kross/). | ||
| [](https://app.forestry.io/quick-start?repo=themefisher/kross-hugo&engine=hugo&version=0.87.0) | ||
|
|
||
| ## Quick Start | ||
| Quick start options: | ||
| This project has been pre-configured to work with [Forestry](https://forestry.io) a git-based CMS, [import your | ||
| repository in Forestry](https://app.forestry.io/quick-start?repo=themefisher/kross-hugo&engine=hugo&version=0.87.0) and | ||
| you will be able to edit and preview your site ✨. | ||
|
|
||
| - Clone the repo: `git clone https://github.com/themefisher/kross-hugo.git`. | ||
| - [Download from Github](https://github.com/themefisher/kross-hugo/archive/master.zip). | ||
| - [Download from themefisher website](https://themefisher.com/products/kross-creative-portfolio-template). | ||
| Any changes you make in Forestry will be committed back to the repo and deployed if you use [Netlify](#netlify). | ||
| ## Deployment and hosting | ||
|
|
||
| ## Installation | ||
| At the top we have shown an easy hugo installation. but still if you think you want to go with the traditional way then use the following commands: | ||
| [](https://app.netlify.com/start/deploy?repository=https://github.com/themefisher/kross-hugo) | ||
|
|
||
| ``` | ||
| $ git clone [email protected]:themefisher/kross-hugo.git | ||
| $ cd kross-hugo/exampleSite/ | ||
| $ hugo server --themesDir ../.. | ||
| ``` | ||
| Or Check out [Full Documentation](https://docs.gethugothemes.com/kross/?ref=github). | ||
| Follow the steps. | ||
|
|
||
| ## Prefer a video? (Hugo + Netlify + Forestry) | ||
| Build your website with **Kross Hugo** theme by following these easy steps (No Coding Required!) | ||
| [Video Tutorial](https://youtu.be/ResipmZmpDU). | ||
|
|
||
| <!-- reporting issue --> | ||
| ## Reporting Issues | ||
| We use GitHub Issues as the official bug tracker for the kross Template. Please Search [existing | ||
| issues](https://github.com/themefisher/kross-hugo/issues). Someone may have already reported the same problem. | ||
| If your problem or idea has not been addressed yet, feel free to [open a new | ||
| issue](https://github.com/themefisher/kross-hugo/issues). | ||
|
|
||
| We use GitHub Issues as the official bug tracker for the **Kross Theme**. Please Search [existing issues](https://github.com/themefisher/kross-hugo/issues). It’s possible someone has already reported the same problem. | ||
| If your problem or idea is not addressed yet, [open a new issue](https://github.com/themefisher/kross-hugo/issues/new) | ||
|
|
||
| ## Technical Support or Questions (Paid) | ||
| ## Kross Hugo Powered Websites | ||
| - https://adwinronaldross.com/ | ||
| - https://alessandropomponio.me/ | ||
| - https://www.yogagardenoregon.com/ | ||
| - https://www.bryture.com/ | ||
| - https://www.olenaspektor.com/ | ||
|
|
||
| If you have questions or need help integrating the product please [contact us](mailto:[email protected]) instead of opening an issue. | ||
|
|
||
| ## Licensing | ||
| View all the websites powered by Kross Hugo [here](https://github.com/themefisher/kross-hugo/wiki/Popular-sites-powered-by-Kross-Hugo). Want to submit your own website powered by Kross Hugo? You can submit it [here](https://github.com/themefisher/kross-hugo/discussions/44). | ||
|
|
||
| Copyright © 2020 Designed by [Themefisher](https://themefisher.com) & Developed by [Gethugothemes](https://gethugothemes.com) | ||
| <!-- licence --> | ||
| ## License | ||
| Copyright © Designed by [Themefisher](https://themefisher.com) & Developed by | ||
| [Gethugothemes](https://gethugothemes.com) | ||
|
|
||
| **Code License:** Released under the [MIT](https://github.com/themefisher/kross-hugo/blob/master/LICENSE) license. | ||
|
|
||
| **Image license:** The images are only for demonstration purposes. They have their own licence, we don't have permission to share those image. | ||
| **Image license:** The images are only for demonstration purposes. They have their licenses. We don't have permission to | ||
| share those images. | ||
|
|
||
| <!-- resources --> | ||
| ## Special Thanks | ||
| - [Bootstrap](https://getbootstrap.com) | ||
| - [Jquery](https://jquery.com) | ||
| - [Themify Icons](https://themify.me/themify-icons) | ||
| - [Slick Slider](https://kenwheeler.github.io/slick/) | ||
| - [Shuffle](https://vestride.github.io/Shuffle/) | ||
| - [Google Fonts](https://fonts.google.com/) | ||
| - [All Contributors](https://github.com/themefisher/kross-hugo/graphs/contributors) | ||
|
|
||
|
|
||
| ## Premium Themes | ||
| ## Hire Us | ||
| We are available for **Hiring** for your next HUGO project. Please, check our | ||
| [services](https://cutt.ly/ght-service) | ||
|
|
||
| | [](https://themefisher.com/products/hugo-mega-bundle/) | [](https://gethugothemes.com/products/phantom-hugo-theme/) | [](https://gethugothemes.com/products/redlab-hugo/) | | ||
| <!-- premium themes --> | ||
| ## Premium Themes By Us | ||
| | [](https://gethugothemes.com/bundle) | [](https://gethugothemes.com/products/reader/) | [](https://gethugothemes.com/products/thomson/) | | ||
| |:---:|:---:|:---:| | ||
| | **Hugo Mega Bundle** | **Phantom** | **Red Lab** | | ||
| | **Premium Theme Bundle (40+)** | **Reader** | **Thomson** | |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,16 @@ | ||
| [build] | ||
| publish = "public" | ||
| command = "hugo --minify --gc" | ||
|
|
||
| [build.environment] | ||
| HUGO_VERSION = "0.87.0" | ||
| HUGO_BASEURL = "/" | ||
|
|
||
| [[headers]] | ||
| for = "/*" # This defines which paths this specific [[headers]] block will cover. | ||
|
|
||
| [headers.values] | ||
| X-Frame-Options = "DENY" | ||
| X-XSS-Protection = "1; mode=block" | ||
| Referrer-Policy = "same-origin" | ||
| Strict-Transport-Security = "max-age=31536000; includeSubDomains; preload" |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters