-
Notifications
You must be signed in to change notification settings - Fork 34
Guide: Debugging a Static Web App with VS Code
Note: The debugging features referenced in this wiki page are available starting in v0.9.0 of the extension.
This page covers how to setup locally debugging a Static Web App using Visual Studio Code and the Azure Static Web Apps CLI. This enables setting and hitting breakpoints in both your static web app and your Functions API.
If you're just getting started with Azure Static Web Apps, we highly recommend you read the What is Azure Static Web Apps page from the Static Web Apps documentation. It gives a great overview of what you can do with Azure Static Web Apps and how they work.
-
Azure Static Web Apps extension for VS Code - View on Marketplace
-
Azure Functions extension for VS Code ( ✨ required to debug a Static Web App with an API locally) - Install from Marketplace
-
Azure Static Web Apps CLI 0.8.0 or greater - View on GitHub
npm install -g @azure/static-web-apps-cli@latest
- Azure Functions Core Tools ( ✨ required to debug a Static Web App with an API locally) - View on GitHub
npm i -g azure-functions-core-tools@3 --unsafe-perm true

Once you have installed the required prerequisites, and have a static web app project open in VS Code, follow these steps to begin debugging.
Tip: Make sure you install your dependencies with
npm installbefore trying to debug!
- Go to the "Run and Debug" view.
- In the dropdown, select "Azure Static Web Apps...".
- Select the app you want to debug.
- Click the green "Start debugging" button.
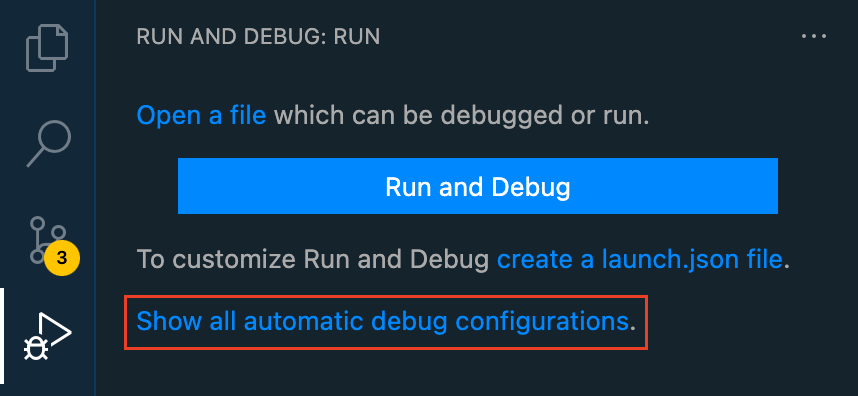
Note: If your "Run and Debug" view looks like this, then click the "Show all automatic debug configurations." link.

When you select the "Azure Static Web Apps..." debug item. The Azure Static Web Apps extension for VS Code looks for static web apps apps in your workspace. And then automatically figures out how to run the app you select using the Azure Static Web Apps CLI. If you have an Azure Functions local project in your workspace, we'll automatically start debugging that too.
Once the Azure Static Web Apps CLI has started both your frontend, and your Functions backend (if preset), VS Code launches debugging both of them. Then you can utilize all of the amazing VS Code debugger features for both in your frontend, and Functions backend.
As amazing as that sounds, sometimes we aren't able to figure out how to run your app. If that's the case, you can provide your own configuration to us, and then select those. Go to the Troubleshooting section below to learn more about this process. We are always looking to improve our automatic debugging feature, so don't hesitate to let us know if it didn't work 😄
Make sure you install dependencies using npm install inside the directory where your app lives.
Official SWA CLI Config Documentation
If debugging doesn't work using the dynamic configuration, you can easily provide your own Azure Static Web Apps CLI configuration using a swa-cli.config.json file.
Here is an example swa-cli.config.json file for debugging a React app with a Functions API:
{
"configurations": {
"app": {
"context": "http://localhost:3000",
"run": "npm start",
"apiLocation": "http://localhost:7071"
}
}
}Once you create a swa-cli.config.json file in the root of your directory and add a configuration, it will show up in the list of apps to pick from when you select the "Azure Static Web Apps..." option in the "Run and Debug" view.

One common reason for needing a swa-cli.config.json file is to override the detected run option. For example, to run npm run dev instead of npm start to start your app, you would use the following:
{
"configurations": {
"app": {
"context": "http://localhost:3000",
"run": "npm run dev"
}
}
}Make sure both your context and apiLocation properties in your SWA CLI configuration are URLs to your frontend app development server, and if you have an API, the apiLocation property should be the URL where your Functions app is served which by default is http://localhost:7071.
{
"configurations": {
"app": {
"context": "http://localhost:3000",
"run": "npm start",
"apiLocation": "http://localhost:7071"
}
}
}😢 If you're unable to get debugging to work, please file an issue with the following information:
- Frontend framework (React, Angular, Next.JS, etc.)
- Do you have a Functions API?
- What is your apps' file structure? Where does your frontend code live? Where does your API live?
- Version information for: Functions Core Tools, Static Web Apps CLI, and Node.JS
- Did you try using a
swa-cli.config.jsonfile? If yes, please provide it.
Providing as much of this information as you can will help us diagnose and solve your issue as fast as possible 🥳