WhatsYourFace is tool to bring your team closer together when working remotely.
The world is kind of crazy right now and our team at eAgronom started working remotely as everyone else.
One of the biggest downsides of working remotely is the feeling of isolation and not knowing whether someone is available to collaborate.
We even wrote about our experience using Pukka, a similar tool here, but the tool was having some reliability problems. So I decided to follow the example set in "An app can be a home-cooked meal" and write a quick and dirty solution that would work for us at eAgronom.
Feel free to try it out and hope you will find some value in it.
We have hosted a version of this on heroku, where people who want can join.
In addition, we have a slack channel where people can share highlights and make jokes:
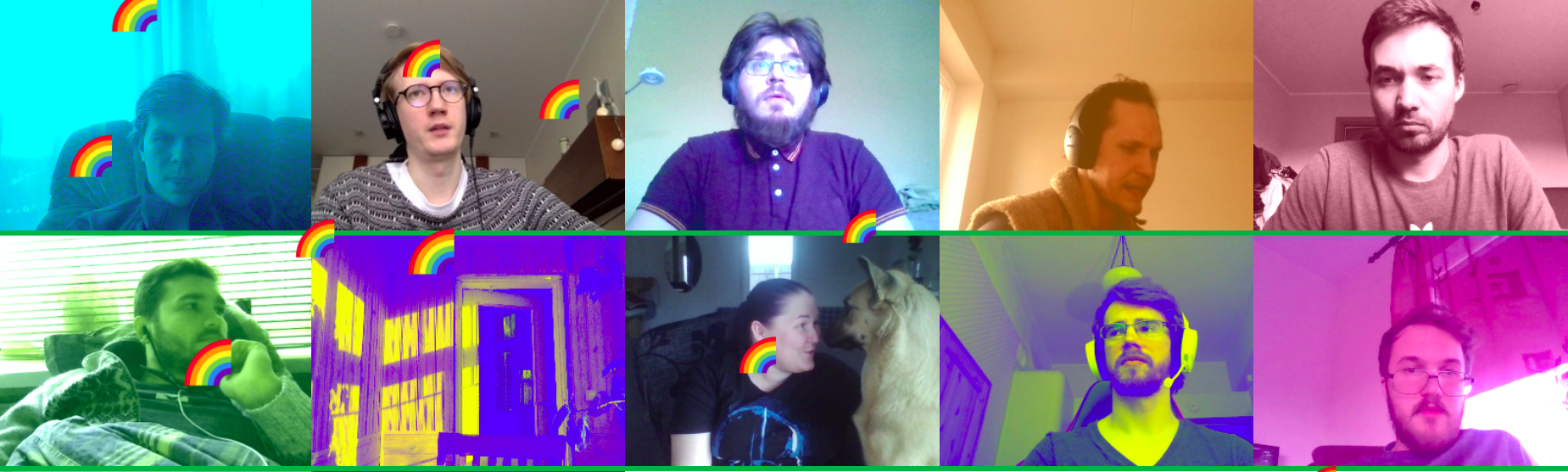
Whatsyourface takes a picture with your webcam every minute, and shares it with other active people.
Only the last image for every person is stored in-memory and wiped every restart - we're not here to spy on people!
In addition:
- You can add filters on top of images (who doesn't like good instagram filters?)
- Make it rain emojis (because why not?)
Easiest way to deploy your own copy is by using this button:
Otherwise, feel free to fork, clone and deploy to heroku elsewhere using normal node.js workflows.
Because this app is made of two npm projects, there are two places to run npm commands:
- Node API server at the root
./ - React UI in
react-ui/directory.
In a terminal:
# Initial setup
npm install
# Start the server
npm startnpm install package-name --saveThe React app is configured to proxy backend requests to the local Node server. (See "proxy" config)
In a separate terminal from the API server, start the UI:
# Always change directory, first
cd react-ui/
# Initial setup
npm install
# Start the server
npm startStay at home and stay sane.
Made with