Disclaimer: I apologize but I can't help with any issues that you might have with the code. I haven't touched this code in about three years and haven't used Angular for about as long. It's a relatively small piece of code, so working through it yourself is likely a good exercise in understanding Angular 1.x.
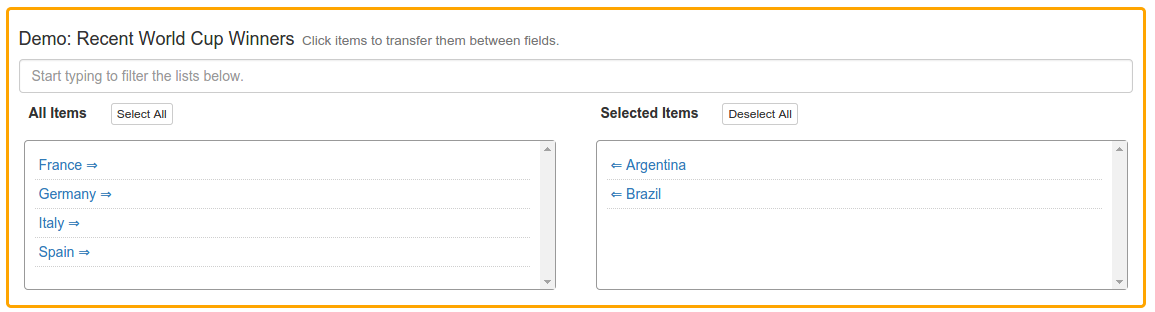
The Angular Dual Multiselect Directive makes it easy to quickly create a pair of searchable fields for selecting multiple options from a large set of values.
- AngularJS (angular.min.js) (tested with 1.3.13 and 1.4.0-beta.1)
- Bootstrap (at least the CSS)
- http://alexklibisz.github.io/angular-dual-multiselect-directive/
- Source for this demo is in the gh-pages branch.
- This directive is also implemented for a project I completed called MPMAP
.
<link rel="stylesheet" href="assets/dualmultiselect.css">
<script src="assets/dualmultiselect.js"></script><dualmultiselect options="demoOptions"> </dualmultiselect>Note the comments for the last properties.
$scope.demoOptions = {
title: 'Demo: Recent World Cup Winners',
filterPlaceHolder: 'Start typing to filter the lists below.',
labelAll: 'All Items',
labelSelected: 'Selected Items',
helpMessage: ' Click items to transfer them between fields.',
/* angular will use this to filter your lists */
orderProperty: 'name',
/* this contains the initial list of all items (i.e. the left side) */
items: [{'id': '50', 'name': 'Germany'}, {'id': '45', 'name': 'Spain'}, {'id': '66', 'name': 'Italy'}, {'id': '30', 'name' : 'Brazil' }, {'id': '41', 'name': 'France' }, {'id': '34', 'name': 'Argentina'}],
/* this list should be initialized as empty or with any pre-selected items */
selectedItems: []
}; - Pressing enter key automatically moves the top item in the "all" pool over to the "selected" pool.