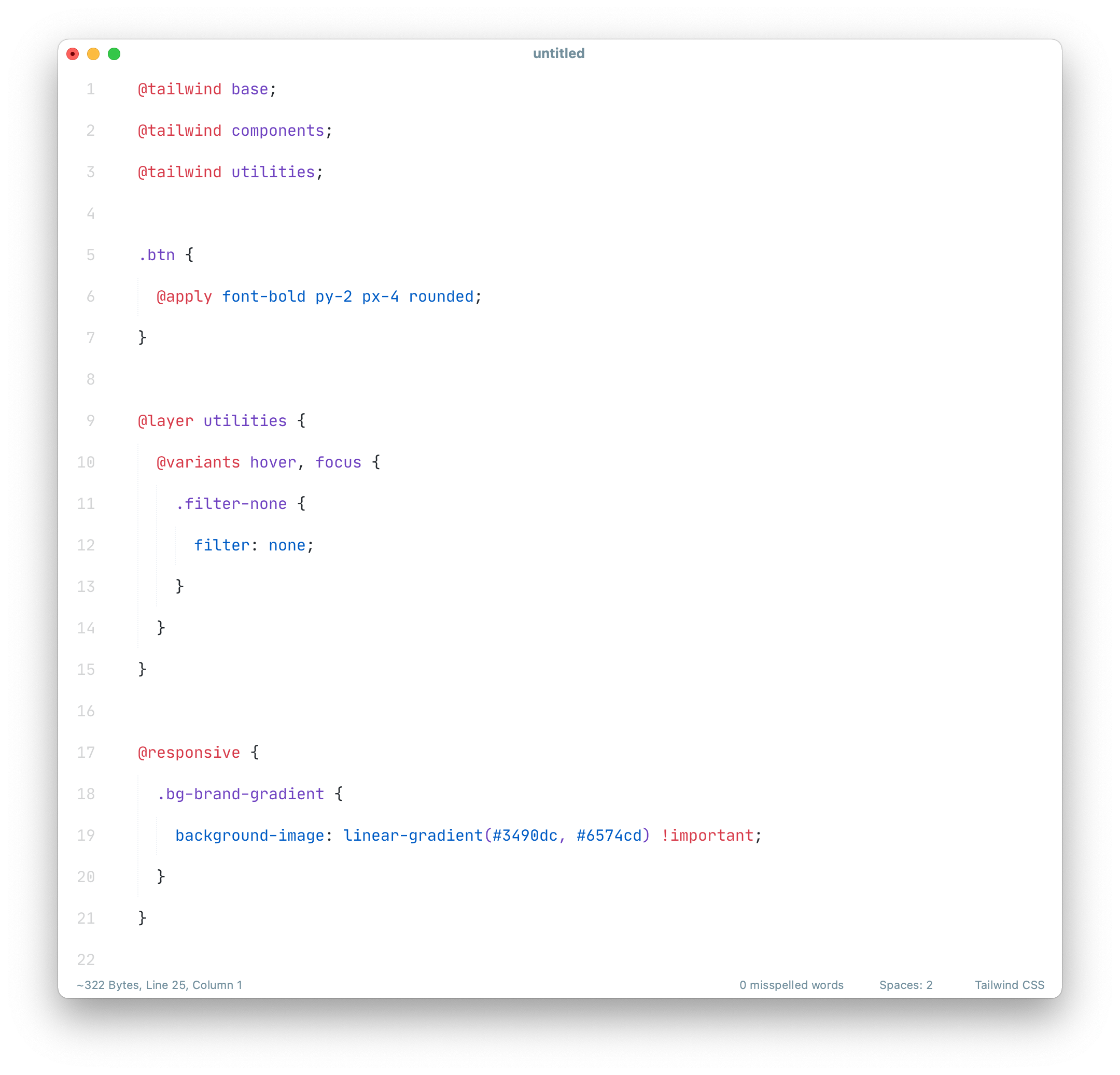
A Sublime Text CSS syntax extension with support for Tailwind CSS
Requires ST 4092 or higher.
Package Control:
- Open
Command Paletteusing menu itemTools → Command PaletteorCMD/CTRL+SHIFT+P. - Choose
Package Control: Install Package. - Type
Tailwind CSSand pressENTER.
Manually:
- Download latest release and unzip. it into your Packages folder.
- Go to
Sublime Text → Preferences → Browse Packages. - Move folder to inside and rename the folder to
Tailwind CSS.
This syntax is assigned to files which end with tailwind.css by default.
To use it for ordinary *.css files manual assignment is needed.
- Click onto the syntax name in the status bar
- Navigate to the sub menu
Open all with current extension as... - Click on
Tailwind CSS.
To add highlighting for Tailwind @-rules to CSS in a way they are also supported within component syntaxes like Svelte or VueJS...
-
create a custom Packages/User/CSS (Tailwind).sublime-syntax
-
paste the following content:
%YAML 1.2 --- name: CSS (Tailwind) scope: source.css version: 2 extends: - Packages/Tailwind CSS/Tailwind CSS.sublime-syntax
Warning
By assigning source.css main scope original PostCSS syntax is augmented.
- Augmenting syntax must be loaded after CSS in order for this trick to work.
- Only a single augmenting syntax may exist.
- Syntaxes, which extend core CSS to add their own rules can't be augmented this way.
To add highlighting for Tailwind @-rules to PostCSS in a way they are also supported within component syntaxes like Svelte or VueJS...
-
create a custom Packages/User/PostCSS (Tailwind).sublime-syntax
-
paste the following content:
%YAML 1.2 --- name: PostCSS (Tailwind) scope: source.postcss version: 2 extends: - Packages/Tailwind CSS/Tailwind CSS.sublime-syntax # - ... maybe more additions - Packages/PostCSS/PostCSS.sublime-syntax
Warning
By assigning source.postcss main scope original PostCSS syntax is augmented.
- Augmenting syntax must be loaded after PostCSS in order for this trick to work.
- Only a single augmenting syntax may exist.
To add highlighting for Tailwind @-rules to SCSS in a way they are also supported within component syntaxes like Svelte or VueJS...
-
create a custom Packages/User/SCSS (Tailwind).sublime-syntax
-
paste the following content:
%YAML 1.2 --- name: SCSS (Tailwind) scope: source.scss version: 2 extends: - Packages/Tailwind CSS/Tailwind CSS.sublime-syntax # - ... maybe more additions - Packages/Sass/Syntaxes/SCSS.sublime-syntax
Warning
By assigning source.scss main scope original PostCSS syntax is augmented.
- Augmenting syntax must be loaded after PostCSS in order for this trick to work.
- Only a single augmenting syntax may exist.
Tailwind CSS extends Sublime Text's CSS syntax definitions.
If Tailwind CSS syntax highlighting doesn't work and console displays syntax errors in Tailwind CSS.sublime-syntax, please make sure to remove any out-dated syntax override.
Steps:
- call Menu > Preferences > Browse Packages..
- Look for CSS folders
- Remove it or at least delete any syntax definition in it.