You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
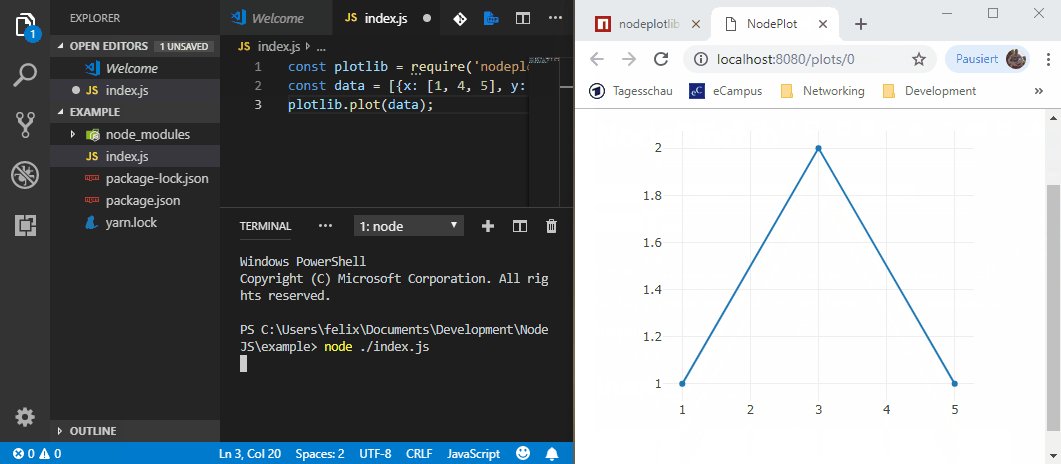
Library to create top-notch plots directly within NodeJS on top of [plotly.js](https://plot.ly/javascript/)
11
11
without any front-end preparations. Inspired by matplotlib.
12
12
13
-
[](https://github.com/ngfelixl/nodeplotlib/blob/master/img/animation.gif)
13
+
[](https://raw.githubusercontent.com/ngfelixl/nodeplotlib/master/img/animation.gif)
0 commit comments