-
Notifications
You must be signed in to change notification settings - Fork 216
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Interactive version #9
Comments
|
I worked on it but it's been on hold for a while. Might get back to it in a few months to finish once GL JS has a good custom layers API (which is coming very soon). |
|
@mourner cool, thanks! I'm probably not much help with dev, but I'd be more than happy to do any testing if that helps at all :) |
|
This would be awesome! Any updates on this effort? cheers - j |
|
I see custom layers are implemented now - can this be reopened? |
|
@mourner thanks for creating this, it's a very useful and effective visualization. Since many people, like me, want to integrate this to live map and since you have a half working version already available (saw video in a blog post) And most importantly taking your very busy schedule into account (As it looks like, you have many projects to maintain and not only that ), can you at least share some guidelines how can we approach to this problem? Also, can you share your half-working solution, so we can dig into it and have an idea of how should we move ahead? |
|
Just dropping a note: After several unsuccessful trials, I switched to wind.js, it's based on html5 canvas and integration with mapbox went fairly well Here is a code if anyone interested |

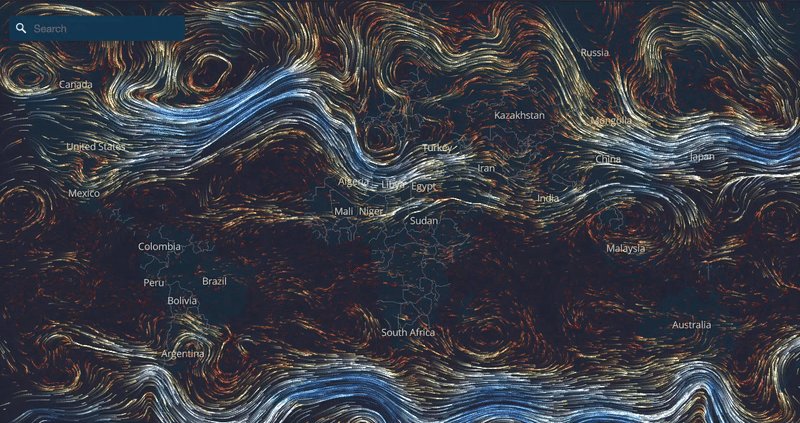
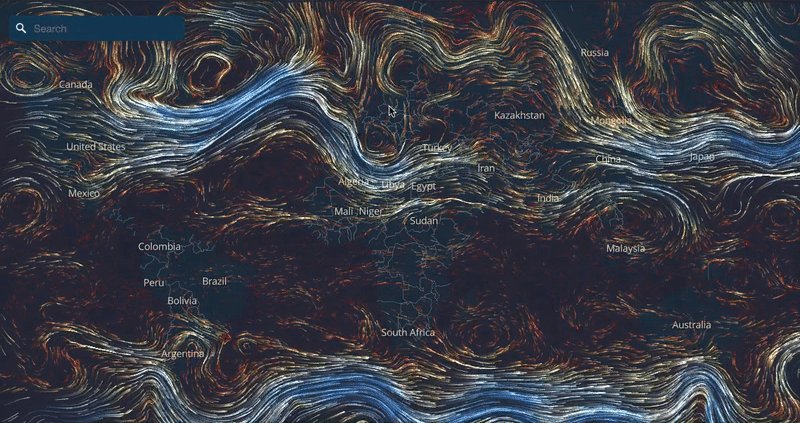
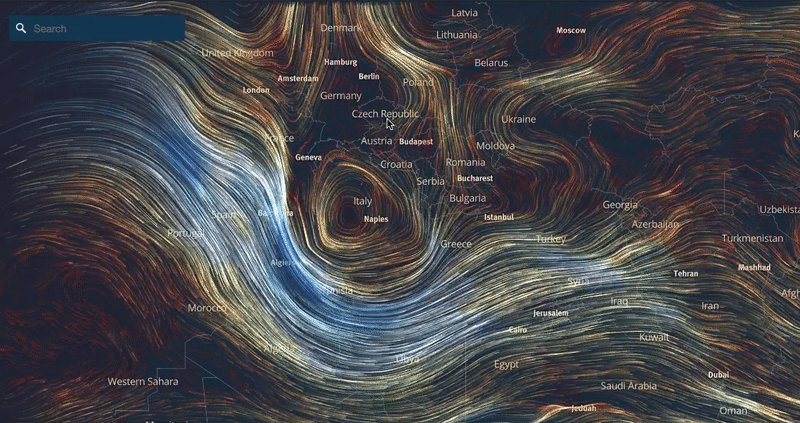
Howdy, this is super insanely amazing, thanks for the awesome work - and the great write-up on the blog post, definitely helped to demystify web gl a bit (though it's still a mystery!)
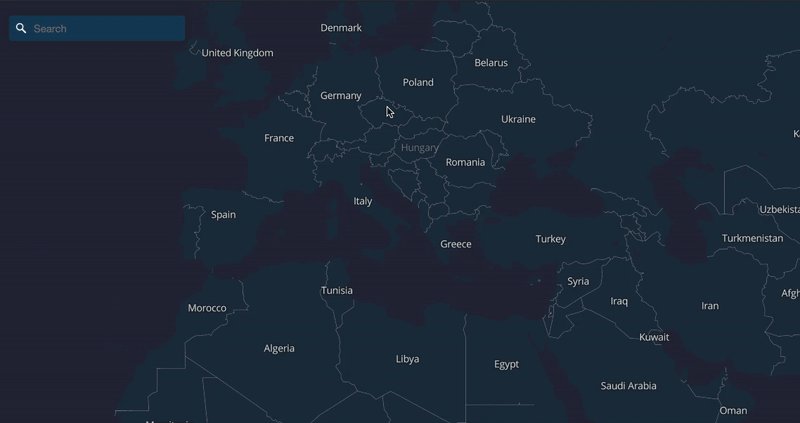
Wondering if there's currently any plans to support interactivity with mapbox-gl (i.e. supporting zooming, panning etc as a layer)?
Cheers!
The text was updated successfully, but these errors were encountered: