We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
demo地址
base-module-federation 是基座,子应用是 sub-module-federation,基座和子应用都用 vite 打包配置如下:
忽略 vue,和 vue-router 采用 cdn 映射到全局
import { defineConfig } from "vite"; import vue from "@vitejs/plugin-vue"; import { createHtmlPlugin } from "vite-plugin-html"; export default defineConfig({ plugins: [ vue(), createHtmlPlugin({ minify: false, inject: { data: { injectScript: ` <script type="importmap"> { "imports": { "vue": "https://aplus-front-cdn.oss-cn-hangzhou.aliyuncs.com/aplus-frontend-static-resource/vue.esm-browser.prod.js", "vue-router": "https://aplus-front-cdn.oss-cn-hangzhou.aliyuncs.com/aplus-frontend-static-resource/vue-router.esm-browser.js", "@vue/devtools-api": "https://unpkg.com/@vue/[email protected]/lib/esm/index.js" } } </script> `, }, }, }), ], server: { headers: { "Access-Control-Allow-Origin": "*", }, }, build: { rollupOptions: { external: ["vue", "vue-router"], output: { format: "es", paths: { vue: "https://aplus-front-cdn.oss-cn-hangzhou.aliyuncs.com/aplus-frontend-static-resource/vue.esm-browser.prod.js", "vue-router": "https://aplus-front-cdn.oss-cn-hangzhou.aliyuncs.com/aplus-frontend-static-resource/vue-router.esm-browser.js", }, }, }, }, });
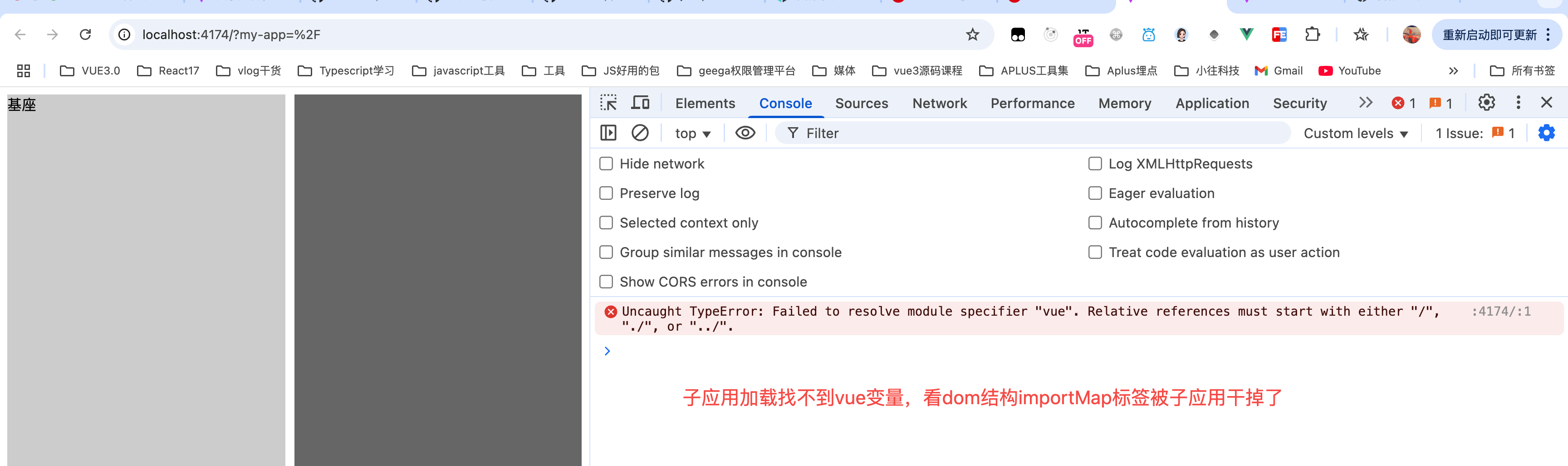
貌似 importmap 在子应用沙箱环境中不生效
The text was updated successfully, but these errors were encountered:
No branches or pull requests
importmap 在子应用沙箱环境中不生效
项目demo地址
demo地址
base-module-federation 是基座,子应用是 sub-module-federation,基座和子应用都用 vite 打包配置如下:
忽略 vue,和 vue-router 采用 cdn 映射到全局
子应用可以独立运行
微前端环境下子应用失效
貌似 importmap 在子应用沙箱环境中不生效


The text was updated successfully, but these errors were encountered: