应用安装 Extension Installation Link
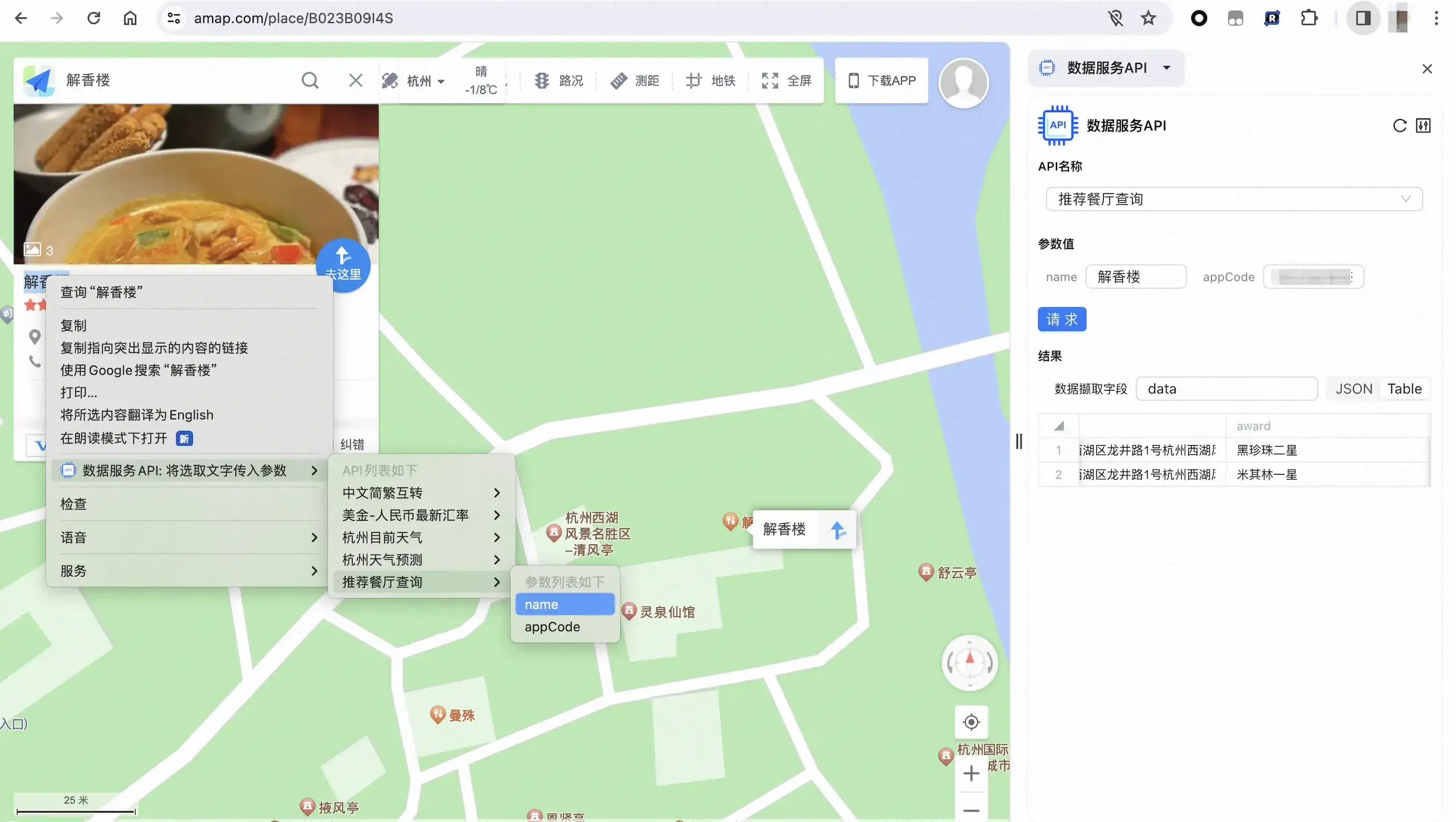
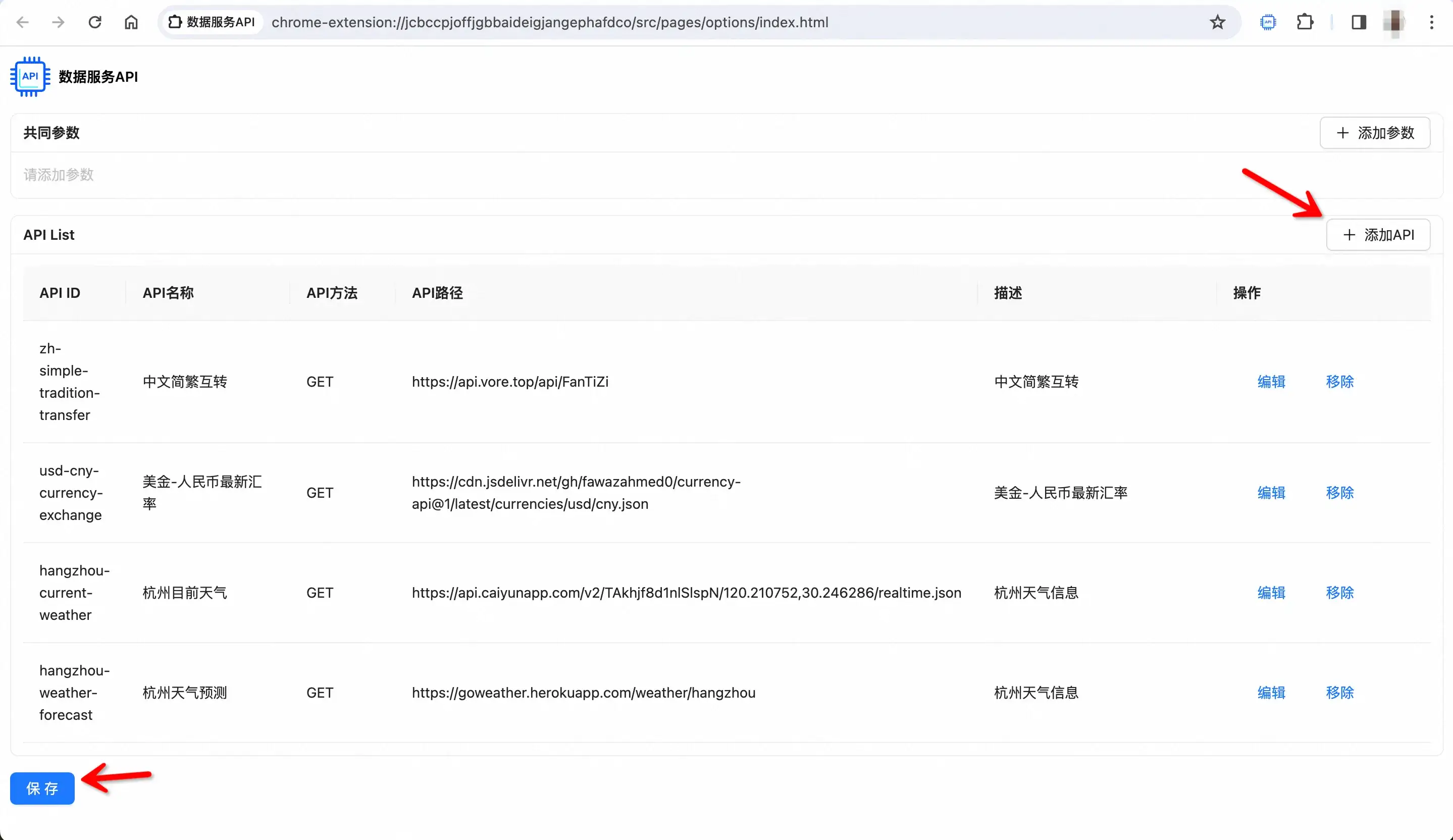
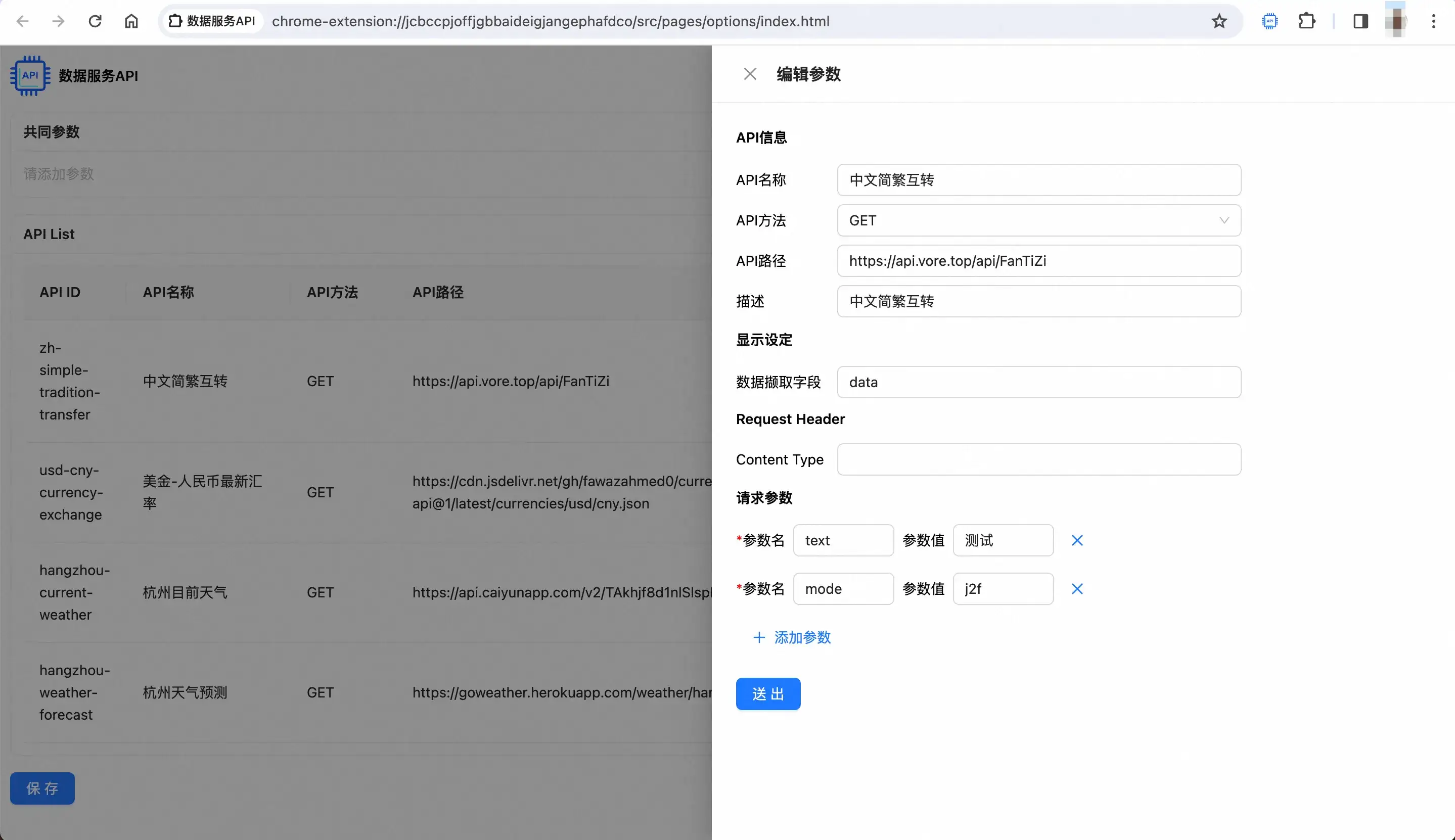
操作影片
This is a Chrome extension using data service APIs.
- React 18
- TypeScript
- Vitest
- React Testing Library
- Vite
- SASS
- Prettier
- ESLint
- Husky
- Commitlint
- Conventional Commits
- Chrome Extension Manifest Version 3
- HRR(Hot Rebuild & Refresh/Reload)
- Clone this repository.
- Change
nameanddescriptionin package.json => Auto synchronize with manifest - Install pnpm globally:
npm install -g pnpm(check your node version >= 16.6, recommended >= 18) - Run
pnpm install
- Run:
- Dev:
pnpm devornpm run dev - Prod:
pnpm buildornpm run build
- Dev:
- Open in browser -
chrome://extensions - Check -
Developer mode - Find and Click -
Load unpacked extension - Select -
distfolder
- Run:
- Dev:
pnpm dev:firefoxornpm run dev:firefox - Prod:
pnpm build:firefoxornpm run build:firefox
- Dev:
- Open in browser -
about:debugging#/runtime/this-firefox - Find and Click -
Load Temporary Add-on... - Select -
manifest.jsonfromdistfolder