|
| 1 | +# 2684. Maximum Number of Moves in a Grid |
| 2 | + |
| 3 | +- Difficulty: Medium. |
| 4 | +- Related Topics: Array, Dynamic Programming, Matrix. |
| 5 | +- Similar Questions: . |
| 6 | + |
| 7 | +## Problem |
| 8 | + |
| 9 | +You are given a **0-indexed** `m x n` matrix `grid` consisting of **positive** integers. |
| 10 | + |
| 11 | +You can start at **any** cell in the first column of the matrix, and traverse the grid in the following way: |
| 12 | + |
| 13 | + |
| 14 | + |
| 15 | +- From a cell `(row, col)`, you can move to any of the cells: `(row - 1, col + 1)`, `(row, col + 1)` and `(row + 1, col + 1)` such that the value of the cell you move to, should be **strictly** bigger than the value of the current cell. |
| 16 | + |
| 17 | + |
| 18 | +Return **the **maximum** number of **moves** that you can perform.** |
| 19 | + |
| 20 | + |
| 21 | +Example 1: |
| 22 | + |
| 23 | + |
| 24 | + |
| 25 | +``` |
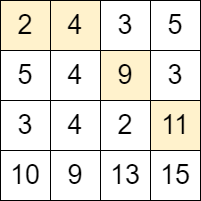
| 26 | +Input: grid = [[2,4,3,5],[5,4,9,3],[3,4,2,11],[10,9,13,15]] |
| 27 | +Output: 3 |
| 28 | +Explanation: We can start at the cell (0, 0) and make the following moves: |
| 29 | +- (0, 0) -> (0, 1). |
| 30 | +- (0, 1) -> (1, 2). |
| 31 | +- (1, 2) -> (2, 3). |
| 32 | +It can be shown that it is the maximum number of moves that can be made. |
| 33 | +``` |
| 34 | + |
| 35 | +Example 2: |
| 36 | + |
| 37 | +``` |
| 38 | +
|
| 39 | +Input: grid = [[3,2,4],[2,1,9],[1,1,7]] |
| 40 | +Output: 0 |
| 41 | +Explanation: Starting from any cell in the first column we cannot perform any moves. |
| 42 | +``` |
| 43 | + |
| 44 | + |
| 45 | +**Constraints:** |
| 46 | + |
| 47 | + |
| 48 | + |
| 49 | +- `m == grid.length` |
| 50 | + |
| 51 | +- `n == grid[i].length` |
| 52 | + |
| 53 | +- `2 <= m, n <= 1000` |
| 54 | + |
| 55 | +- `4 <= m * n <= 105` |
| 56 | + |
| 57 | +- `1 <= grid[i][j] <= 106` |
| 58 | + |
| 59 | + |
| 60 | + |
| 61 | +## Solution |
| 62 | + |
| 63 | +```javascript |
| 64 | +/** |
| 65 | + * @param {number[][]} grid |
| 66 | + * @return {number} |
| 67 | + */ |
| 68 | +var maxMoves = function(grid) { |
| 69 | + var dp = Array(grid.length).fill(0).map(() => Array(grid[0].length)); |
| 70 | + var max = 0; |
| 71 | + for (var i = 0; i < grid.length; i++) { |
| 72 | + max = Math.max(max, helper(grid, i, 0, dp)); |
| 73 | + } |
| 74 | + return max; |
| 75 | +}; |
| 76 | + |
| 77 | +var helper = function(grid, i, j, dp) { |
| 78 | + if (dp[i][j] !== undefined) return dp[i][j]; |
| 79 | + var max = 0; |
| 80 | + if (j < grid[0].length - 1) { |
| 81 | + if (i > 0 && grid[i - 1][j + 1] > grid[i][j]) { |
| 82 | + max = Math.max(max, 1 + helper(grid, i - 1, j + 1, dp)); |
| 83 | + } |
| 84 | + if (grid[i][j + 1] > grid[i][j]) { |
| 85 | + max = Math.max(max, 1 + helper(grid, i, j + 1, dp)); |
| 86 | + } |
| 87 | + if (i < grid.length - 1 && grid[i + 1][j + 1] > grid[i][j]) { |
| 88 | + max = Math.max(max, 1 + helper(grid, i + 1, j + 1, dp)); |
| 89 | + } |
| 90 | + } |
| 91 | + dp[i][j] = max; |
| 92 | + return max; |
| 93 | +}; |
| 94 | +``` |
| 95 | + |
| 96 | +**Explain:** |
| 97 | + |
| 98 | +nope. |
| 99 | + |
| 100 | +**Complexity:** |
| 101 | + |
| 102 | +* Time complexity : O(m * n). |
| 103 | +* Space complexity : O(m * n). |
0 commit comments